
MainActivity. java文件:
package com.example.shiyan3;
import androidx.appcompat.app.AppCompatActivity;
import android.view.View;
import android.widget.CheckBox;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.Button;
import android.view.View.OnClickListener;
public class MainActivity extends AppCompatActivity {
private CheckBox ballChx;//初始化
private CheckBox paintChx;
private CheckBox musicChx;
private Button fb;
private TextView tt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ballChx = (CheckBox)findViewById(R.id.checkbox1);//通过findViewByID获得checkbox对象
paintChx=(CheckBox)findViewById(R.id.checkbox2);
musicChx=(CheckBox)findViewById(R.id.checkbox3);
//tt=(TextView)findViewById(R.id.tv);
fb=(Button)findViewById(R.id.finalbutton);
//注册事件监听器
ballChx.setOnCheckedChangeListener(listener);
paintChx.setOnCheckedChangeListener(listener);
musicChx.setOnCheckedChangeListener(listener);
fb.setOnClickListener(new ClickListener());} //实现button的业务逻辑
class ClickListener implements OnClickListener{
@Override
public void onClick(View v) {
tt.setText("您已提交!");
}
}
//响应事件
private CompoundButton.OnCheckedChangeListener listener= new CompoundButton.OnCheckedChangeListener(){
@Override
public void onCheckedChanged (CompoundButton buttonView,
boolean isChecked){
switch (buttonView.getId()){
case R.id.checkbox1://选择球类
if (isChecked){
Toast.makeText(MainActivity.this, "已选择球类", Toast.LENGTH_SHORT).show();
} break;
case R.id.checkbox2://选择球类
if (isChecked){
Toast.makeText(MainActivity.this, "已选择绘画", Toast.LENGTH_SHORT).show();
} break;
case R.id.checkbox3://选择球类
if (isChecked){
Toast.makeText(MainActivity.this, "已选择声乐", Toast.LENGTH_SHORT).show();
}
default:
break;
}
}
};
}
activity_main.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/touxiang"
android:layout_width="70dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:layout_marginTop="16sp"
android:src='@drawable/shiyan3'
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
style="@style/Size"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机号:"
style="@style/Size"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年龄:"
style="@style/Size"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择你的爱好:"
android:textSize="18sp"
android:textStyle="bold"
android:textColor='#000000'
/>
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="球类"
android:textSize="16sp"
/>
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="绘画"
android:textSize="16sp"
/>
<CheckBox
android:id="@+id/checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="声乐"
android:textSize="16sp"
/>
<Button
android:id="@+id/finalbutton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="提交"
android:textSize="16sp"
/>
<!--TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="您已提交!"
android:textSize="15sp"
android:layout_gravity="center"
android:layout_marginTop="5dp"
/-->
</LinearLayout>
AndroidManifest.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.shiyan3">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name="com.example.shiyan3.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>

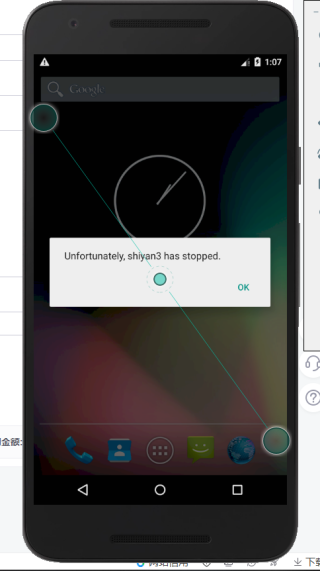
试了很多方法都没用,安卓怎么不去死啊!!!!
