触发以下方法时
这里130行 console.log(res.data)打印出来的数据,居然是已经被131行的forEach处理过的数据

也就是说131行优先于130行执行了
有大佬知道咋回事吗???
(更新)
我在控制台模拟了一下,还是如此,这个现象真的存在

上代码!!! 大家也可以试试
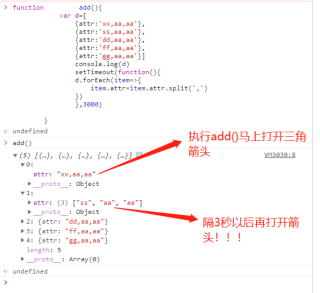
add(){
var d=[
{attr:'xx,aa,aa'},
{attr:'ss,aa,aa'},
{attr:'dd,aa,aa'},
{attr:'ff,aa,aa'},
{attr:'gg,aa,aa'}]
console.log(d)
d.forEach(item=>{
item.attr=item.attr.split(',')
})
}
add()
谢谢评论区的回答,原因找到了,居然还存在这种问题!!由于打印的是引用数据类型导致的!!!
用下图的方法设置一个定时器可以验证!!!

这说明console.log(d) 中打印的引用数据类型时,在引用数据发生改变后,其打印的值也会被实时修改!!!
