html是这样的:
{% for key,value in re_sentence.items() %}
<div id="ori_sentence" class="shadow-none p-3 mb-5 bg-light rounded">
<mark>{{loop.index}}</mark>
<div id="key">{{key}}</div>
<hr>
<div id="value">{{value | safe }}</div>
</div>
<div id="editable">
<div class="shadow-sm p-3 mb-5 bg-white rounded">
<div id="upper">
<button type="button" class="btn btn-link" id="compare">Click to compare</button>
<p>💭try to chunk the sentence below:</p>
</div>
<!-- <div contenteditable="true">{{key}}</div> -->
<textarea class="form-control">{{key}}</textarea>
<p id="parsedResult"> </p>
</div>
</div>
<hr>
{% endfor %}
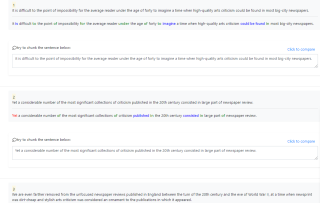
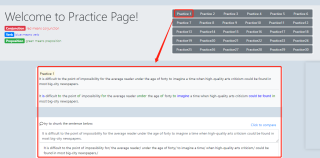
然后在网页显示出来是这样:

有30个练习,所以我搞了 30个按钮
想要点一个按钮显示对应的练习,其他练习都不出现,

python传回来的是一个字典
是可以直接用jquery实现还是要用到ajax(不会ajax)
