input中选择文件后,却显示未选择任何文件?
代码如下:
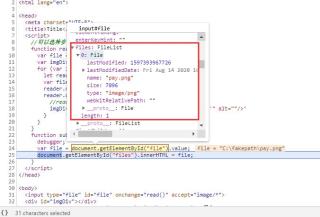
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//可以选择多个文件加载在页面
function read() {
var file = document.getElementById("file");
var imgDiv = document.getElementById("imgDiv");
for (var i = 0; i < file.files.length; i++) {
let reader = new FileReader();
var file1 = file.files[i];
reader.readAsDataURL(file1);
reader.onload = function (result) {
//reader对象的result属性存储流读取的数据
imgDiv.innerHTML += '<img src="' + reader.result + '" alt=""/>'
}
}
}
</script>
</head>
<body>
<div id="imgDiv">
<input type="file" id="file" onchange="read()" accept="image/*">
</div>
</body>
</html>

就是我打算选择一个图片后可以立马显示,但是我发现,当吧input标签放在div标签(这个div标签是之后需要使用img标签来显示图片的)里面的时候,就算选择文件后,且图片能正常显示,input却始终显示未选择任何文件

但是当吧input标签放在div标签外面的时候,图片可以正常显示,且会显示已选择文件
放在外面后的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//可以选择多个文件加载在页面
function read() {
var file = document.getElementById("file");
var imgDiv = document.getElementById("imgDiv");
for (var i = 0; i < file.files.length; i++) {
let reader = new FileReader();
var file1 = file.files[i];
reader.readAsDataURL(file1);
reader.onload = function (result) {
//reader对象的result属性存储流读取的数据
imgDiv.innerHTML += '<img src="' + reader.result + '" alt=""/>'
}
}
}
</script>
</head>
<body>
<input type="file" id="file" onchange="read()"
accept="image/*">
<div id="imgDiv">
</div>
</body>
</html>

求大佬讲解这是为什么,我最近在开发自己的博客系统,因为要上传九宫格相片,就是点击一个小格子后,图片会立马显示在这个小格子中,图片能够正常显示,但是input显示未选择任何文件!!!,但是数据传输到后端的时候从input获取的文件数据为None,希望有大佬能帮帮忙