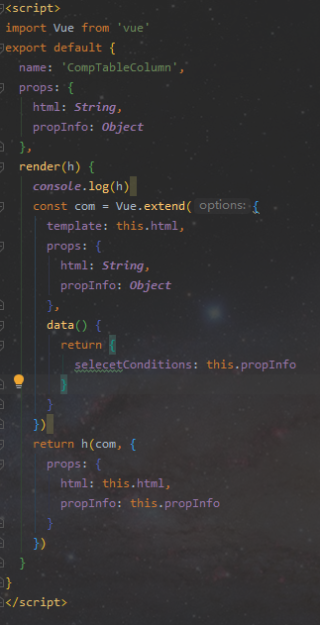
先上代码
这是渲染代码

这是渲染出来的自定义子组件
<ekzc-select ref="ekzcSelect"
v-if="$store.getters.provinceList.length > 0"
:s-model="'queryProvinceList'"
@getValue="GLOBALFUN.batchSearchGetValue"
:s-types="'orderCenter/salesOrder'"
:s-data="$store.getters.provinceList"
:s-label="'name'"
ref="ekzcSelect"
:s-width="'150px'"
:s-value="'id'">
</ekzc-select>
现在想要通过父组件的按钮调用到render函数渲染出来的自定义子组件里面的方法
不知道该怎么实现,球球各位大佬们,帮帮忙~
有偿回复!!!!
以下是父组件的调用
<div class="select-input"><comp-table-column :html="item.conditionContent" :prop-info="selecetConditions" /></div>