很好奇,高性能JavaScript书中说 str += "one" + "two" 效率比 str = str + "one" + "two" 低


但是我实际循环多次操作后,发现str += "one" + "two"速度更快,是我使用的测试代码不准确吗?
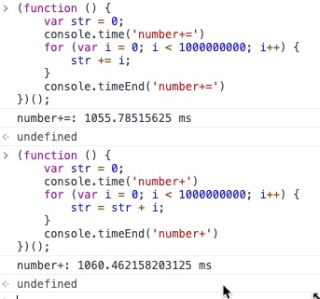
测试代码:
(function () {
var str = '';
console.time('str += "one" + "two"')
for (var i = 0; i < 10000000; i++) {
str += 'one' + 'two';
}
console.timeEnd('str += "one" + "two"')
})();
(function () {
var atr = '';
console.time('atr = atr + "one" + "two"')
for (var i = 0; i < 10000000; i++) {
atr = atr + 'one' + 'two';
}
console.timeEnd('atr = atr + "one" + "two"')
})()
chrome浏览器:

IE浏览器:

火狐浏览器: