
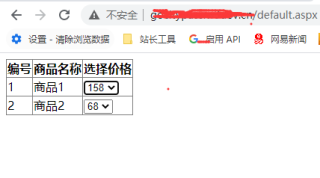
表里一个商品有多个不同单价(pro_pic,pro_pic1,pro_pic2),现需要把三个单价的值绑定到一个下拉选择筐里,要怎么样实现?显示如下


表里一个商品有多个不同单价(pro_pic,pro_pic1,pro_pic2),现需要把三个单价的值绑定到一个下拉选择筐里,要怎么样实现?显示如下

实测,对你有帮助可以点采纳支持下吗,谢谢

<%@ Page Language="C#" %>
<%@ Import Namespace="System.Data" %>
<!DOCTYPE html>
<script runat="server">
DataTable dt;
protected void Page_Load(object sender, EventArgs args)
{
dt = new DataTable();
dt.Columns.Add("pro_no");
dt.Columns.Add("pro_name");
dt.Columns.Add("pro_pic");
dt.Columns.Add("pro_pic1");
dt.Columns.Add("pro_pic2");
dt.PrimaryKey = new DataColumn[] { dt.Columns[0] };//注意修改这里为pro_no所在column,如果是第一个不需要修改这里
dt.Rows.Add("1", "商品1", "158", "2", "3");
dt.Rows.Add("2", "商品2", "68", "2", "3");
gv1.DataSource = dt;
gv1.DataBind();
}
protected DataTable getPrice(string pro_no)
{
DataTable dt = new DataTable();
dt.Columns.Add("price");
DataRow dr = this.dt.Rows.Find(pro_no);
dt.Rows.Add(dr["pro_pic"]);
dt.Rows.Add(dr["pro_pic1"]);
dt.Rows.Add( dr["pro_pic2"]);
return dt;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView runat="server" ID="gv1" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="pro_no" HeaderText="编号" ReadOnly="true" />
<asp:BoundField DataField="pro_name" HeaderText="商品名称" />
<asp:TemplateField HeaderText="选择价格">
<ItemTemplate>
<asp:DropDownList ID="DropDownList1" runat="server" DataSource='<%#getPrice(((DataRowView)Container.DataItem)["pro_no"].ToString())%>' DataValueField="price" DataTextField="price"></asp:DropDownList>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>