蓝奏下载原文档。
https://wwx.lanzoui.com/iEtPbpq4hre 帮我做一下 谢谢大佬
isRightFlag ":1,"是正确答案 0不是正确答案
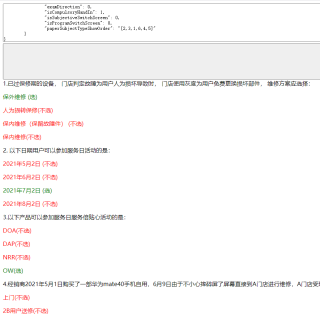
请问哪位大佬会JSON格式转换提取正确答案和题目,正确的是绿色,错误的是红色,谢谢
son格式
json是一种与语言无关的数据交换的格式,使用Json的格式与解析方便的可以表示一个对象信息,json有两种格式:①对象格式:{"key1":obj,"key2":obj,"key3":obj...}、②数组/集合格式:[obj,obj,obj...]。
json是 JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式,目前这种数据格式比较流行,逐渐替换掉了传统的xml数据格式。与json对象不同的是,json数据格式的属性名称和字符串值需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。json的另外一个数据格式是数组,和javascript中的数组字面量相同。
类型这种的代码 格式改成html 谢谢各位大佬了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>答案</title>
</head>
<body>
<textarea name="text" style="width:100%;height:100px;" id="responsedate"></textarea>
<br />
<button style="width:100%;height:100px;float:right;" id="tj">答案</button>
<script>
function getAnswer() {
var responseDate1 = document.getElementById("responsedate").value;
try {
responseDate1 = JSON.parse(responseDate1)
let k = 0;
for (let j in (responseDate1.data.tAnswerList)) {
k = k + 1;
document.write("<p>" + k + "." + (responseDate1.data.tAnswerList[j].tSubjectContent) + "</p></br>");
for (let i in (responseDate1.data.tAnswerList[j].tOptionList)) {
if ((responseDate1.data.tAnswerList[j].tOptionList[i].tTrue) == 1) {
document.write("<p style='color:green;'>" + (responseDate1.data.tAnswerList[j].tOptionList[i].tOptionContent) + " (选)</p></br>");
}
if ((responseDate1.data.tAnswerList[j].tOptionList[i].tTrue) == 0) {
document.write("<p style='color:red;'>" + (responseDate1.data.tAnswerList[j].tOptionList[i].tOptionContent) + " (不选)</p></br>");
}
}
}
} catch (error) {
console.log(error)
alert('输入格式有误(不是标准json)')
}
}
// 监听回车
document.onkeydown = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 13) {
getAnswer()
}
};
tj.onclick=getAnswer;
</script>
</body>
</html>