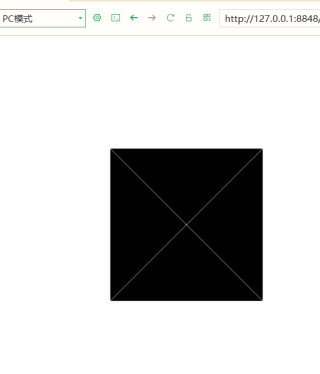
在JavaScript的canvas中用clip()裁剪之后,填充的图形有白边怎么解决?

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="canv" width="640" height="480"></canvas>
<script type="text/javascript">
var canv=document.getElementById("canv");
var hb=canv.getContext("2d");
hb.translate(320,240);
hb.fillStyle="#000000";
function drawTriangle(triangle){
hb.save();
hb.beginPath();
hb.moveTo(triangle[0][0],triangle[1][0]);
hb.lineTo(triangle[0][1],triangle[1][1]);
hb.lineTo(triangle[0][2],triangle[1][2]);
hb.closePath();
hb.clip();
hb.fill();
hb.restore();
}
function drawRect(x1,y1,x2,y2){
var cx=(x1+x2)/2,cy=(y1+y2)/2;
drawTriangle([
[x1,cx,x1],
[y1,cy,y2]
]);
drawTriangle([
[x1,cx,x2],
[y1,cy,y1]
]);
drawTriangle([
[x2,cx,x2],
[y1,cy,y2]
]);
drawTriangle([
[x1,cx,x2],
[y2,cy,y2]
]);
}
drawRect(-100,-100,100,100);
</script>
</body>
</html>




