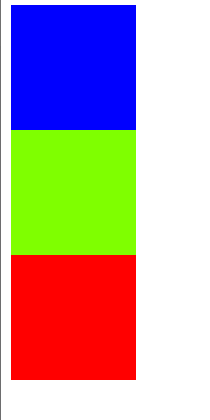
当前代码,box2的两个子元素只能竖着如图排列,为啥没有并排,如果给box2加了宽,他们才能并排了
- <html>
- <head>
- <style>
- div{
- width: 100px;
- height: 100px;
-
- }
- .box1{
- background-color: blue;
- }
-
- 
-
- .box2{
- float: left;
- }
- .box2-son{
- background-color: chartreuse;
- float: left;
- }
- .box2-dau{
- background-color: red;
- float: left;
- }
- </style>
- </head>
- <body>
- <div class="box1"></div>
- <div class="box2">
- <div class="box2-son"></div>
- <div class="box2-dau"></div>
- </div>
- </body>
- </html>








