
<el-input v-model="code" placeholder="验证码" v-on:input="enterInput"></el-input>
GetCode(requestData).then(response => {
let str =response.message;
** this.code = str.substring(str.length-6)**//这里的code
this.$message({
type: "success",
message: response.message
})
this.loading = false;
this.countDown();
}).catch(error => {
this.loading = false;
})
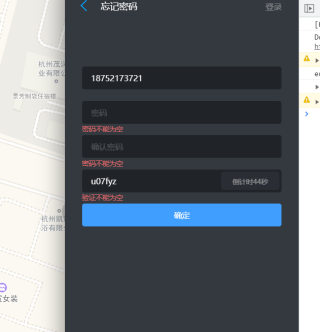
获取验证码,我想直将接口返回的验证吗,放到框里就不要复制粘贴了。
但是值上去了,还是无效如图。还得自己敲上去。
