问题遇到的现象和发生背景

https://next.antdv.com/components/table-cn#components-table-demo-fixed-columns-header
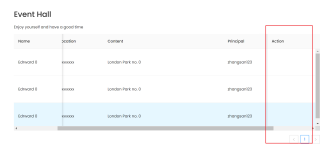
如上图所示,我按照官方文档把表格组件引入使用,但是我需要最后一列设置一些超链接进行一些动作,
结果是其他列正常渲染,但是到了最后一列一直无法渲染。
恳请各位看看是哪里有问题,谢谢
问题相关代码,请勿粘贴截图
<template>
<div class="hall-wrapper">
<div class="hall-header">
<h1>Event Hall</h1>
<p>Enjoy yourself and have a good time</p>
</div>
<div class="hall-content">
<a-table :columns="columns" :data-source="eventList" :scroll="{ x: 1500, y: 300 }">
<template #bodyCell="{ column }">
<template v-if="column.key === 'operation'">
<a>action</a>
</template>
</template>
</a-table>
</div>
</div>
</template>
<script setup lang="ts">
import {ref} from "vue";
const columns = [
{ title: 'Name', width: 40, dataIndex: 'name', key: 'name', fixed: 'left' },
{ title: 'Time', width: 40, dataIndex: 'time', key: 'time'},
{ title: 'Location', width: 40, dataIndex: 'location', key: 'location'},
{ title: 'Content', width: 100, dataIndex: 'content', key: 'content'},
{ title: 'Principal', width: 40, dataIndex: 'principal', key: 'principal'},
{ title: 'Contact', width: 40, dataIndex: 'contact', key: 'contact'},
{ title: 'Action', width: 40, key: 'operation',fixed: 'right' }
]
const eventList = ref([
{
name: 'Edrward 0',
time: '2022-22-22 22:22:22 ~ 2033-33-33 33:33:33',
location: 'xxxxxxxx',
content: 'London Park no. 0',
principal: 'zhangsan123',
contact: '123456778901'
},
{
name: 'Edrward 0',
time: '2022-22-22 22:22:22 ~ 2033-33-33 33:33:33',
location: 'xxxxxxxx',
content: 'London Park no. 0',
principal: 'zhangsan123',
contact: '123456778901'
},
{
name: 'Edrward 0',
time: '2022-22-22 22:22:22 ~ 2033-33-33 33:33:33',
location: 'xxxxxxxx',
content: 'London Park no. 0',
principal: 'zhangsan123',
contact: '123456778901'
}
])
</script>
<style scoped lang="css"></style>
运行结果及报错内容