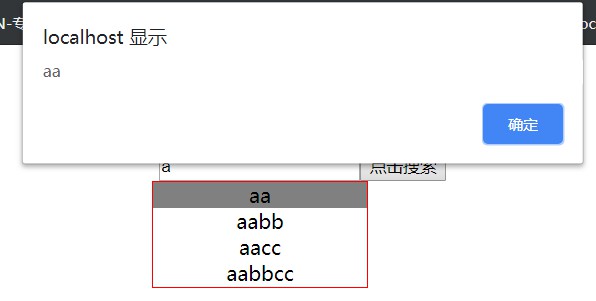
如图 点击div 是div中的html值赋值到input文本框中 但是没有效果\

代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript"
src="${pageContext.request.contextPath }/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
$("#tid").keyup(function(){
//发送ajax
$.post("${pageContext.request.contextPath}/kw","kwname="+$("#tid").val(),function(obj){
$("#did").html("");
if(obj!=null){
$(obj).each(function(){
$("#did").append("<div onmouseover='over(this)' onmouseout='out(this)' onclick='clickk(this)'>"+this+"</div>");
$("#did").show();
})
}else{
$("#did").hide();
}
},"json")
})
})
</script>
</head>
<body>
<center>
<div>
<h1>搜索</h1>
<div>
<input type="text" name="kw" id="tid" value="a"><input type="button" value="点击搜索">
</div>
<div id="did" style="border: 1px solid red;width: 171px;position:relative;left:-34px;display:none"></div>
</div>
</center>
</body>
<script type="text/javascript">
function over(obj){
$(obj).css("background-color","gray");
}
function out(obj){
$(obj).css("background-color","white");
}
function clickk(obj){
alert($(obj).html());
$("#tid").attr("value",$(this).html());
//$("#tid").attr("value",$(obj).html());
}
</script>
</html>
