
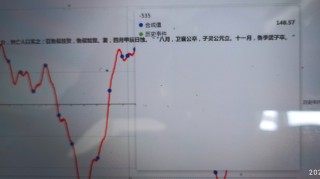
如上图所示,文本数据显示只有一行而且没有换行,并且显示的文本数据超出提示框显示的范围
程序片段的功能要求比较简单:将文本数据内容显示在提示框中,并且提示框大小随着文本数据的对象而变动,同时提示框不超出屏幕显示范围:
我的源程序片段如下:
var option = {
title: {
text: ' :设置图表标题'
},
grid: {
left: '5%',
right: '10%',
bottom: '3%',
containLable: true //显示坐标数据 false不显示
},
xAxis: {
name: '历史年代',
type: 'category',
boundaryGap: true,
data: data_X,
axisLable: {
color: "rgb(225,225,225,.1)",
fontSize: "12" //文字大小
}
},
yAxis: {
type: 'value'
},
series: [{
name: '合成值', /
data: data_Y,
type: 'line', //绘图类型 bar柱形图
smooth: true,
lineStyle: {
color: "red",
width: "2", //默认线宽是2
},
symbol: "circle", //拐点的形状
symbolSize: "10", //拐点标记的大小
itemStyle: { // 拐点颜色等
},
},
{
name: '历史事件',
data: data_events, //文本数据内容
type: 'line', //绘图类型 bar柱形图
}
],
tooltip: {
name: '浮动提示框组件',
trigger: 'axis',
axisPointer: {
type: 'cross'
},
extraCssText:'width:400px;height:400px;'
},
注:文字数据在· name: '历史事件', data: data_events, 中
