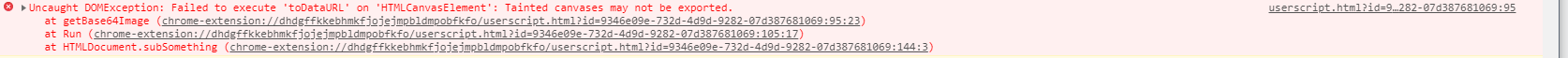
我正在做一个验证码自动填写插件,但是我遇到了一个报错
可以参考一下:https://blog.csdn.net/u014602478/article/details/75095961
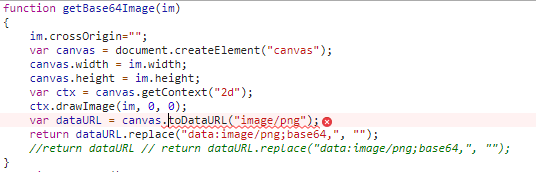
function getBase64Image(im)
{
im.crossOrigin="";
var canvas = document.createElement("canvas");
canvas.width = im.width;
canvas.height = im.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(im, 0, 0);
var dataURL = canvas.toDataURL("image/png");
return dataURL.replace("data:image/png;base64,", "");
}
我在_百度_找了很多的解决方案,大多是告诉我这个是跨域报错
需要加入
img.crossOrigin="Anonymous";
解决跨域问题,但是尝试之后还是报错
接下来我在_stackoverflow_上找了此类问题的解决方法
得到了,这个方案
img.crossOrigin="";
添加之后还是报错
此解决方案在其他页面都是可行的,就是支付宝的页面死活不可以
测试方法:
页面地址:点击这里跳转到支付宝登录页面
1.在Console中输入函数
例如:
function getBase64Image(im) { im.crossOrigin=""; var canvas = document.createElement("canvas"); canvas.width = im.width; canvas.height = im.height; var ctx = canvas.getContext("2d"); ctx.drawImage(im, 0, 0); var dataURL = canvas.toDataURL("image/png"); return dataURL.replace("data:image/png;base64,", ""); }2.再输入
getBase64Image(document.getElementById("J-checkcode-img"))
无奈自己对前端不太懂,在网上找了很久也没有合适的解决方法,不知道该如何解决,还希望各位能够帮忙,谢谢!!