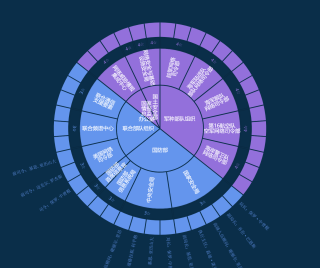
在利用echarts做饼图是,内部是单位,外部是在该单位工作的人员,现在做出来的图是这样的,初始图最外层人员姓名都显示;但是想实现的效果是初始图最外层人员姓名不显示;
而点击其中的单位进行交互时,人员姓名显示出来,
该如何去做呢?求
echarts饼图最外层文字在不交互时隐藏,进行交互时显示
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 一把编程的菜刀 2021-08-10 11:56关注
一把编程的菜刀 2021-08-10 11:56关注给饼图绑定事件即可了实现
类似以下:
var myBarChart = echarts.init(document.getElementById('bar'));//绑定饼图的ID myBarChart.on('click', function (params) { // 当componentType == "xAxis"或者 ==“yAxisx”时,取被点击时坐标轴的值params.value alert("单击了"+params.componentType+"x轴标签"+params.value); if(params.componentType == "xAxis"){ alert("单击了"+params.value+"x轴标签"+params.name); }else{ alert("单击了"+params.name+"柱状图"+params.value); } });本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
