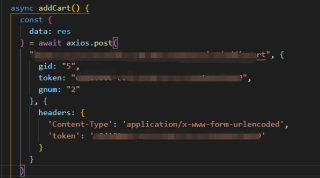
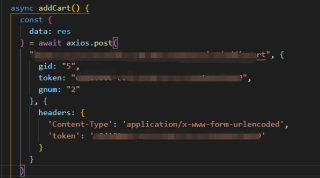
在vue中使用axios,post请求时后端返回给我“缺少参数”,查看调试工具里的网络发现也携带了数据过去。 然后换成ajax时却请求成功。这是为啥,应该怎么解决呢。
还有就是axios,为啥还要添加token请求头。

在vue中使用axios,post请求时后端返回给我“缺少参数”,查看调试工具里的网络发现也携带了数据过去。 然后换成ajax时却请求成功。这是为啥,应该怎么解决呢。
还有就是axios,为啥还要添加token请求头。

你这个需要跟后台联调了,看看后台的报错日志,然后让后台跟下代码看看少什么参数,要么先看下你的参数是不是设置不对,content-type是不是需要设置为:application/json; charset=UTF-8,或者是不是有些固定header参数缺少。