使用element ui中的日期时间选择器,想要的效果是日期格式为 某年某月某日 HH:mm:ss ,所以将format设置为 yy年MM月dd日 HH:mm:ss”。
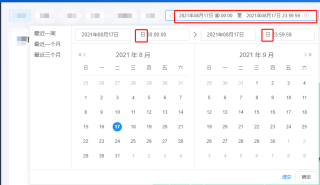
但是出现一个问题,时间控件中多了一个“日”字,如图所示,不知道该怎么解决。

代码:
<template>
<el-date-picker v-model="date" :picker-options="pickerOptions" type="datetimerange" align="right"
range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"
value-format="yyyy-MM-dd HH:mm:ss" format="yyyy年MM月dd日 HH:mm:ss"
:default-time="['00:00:00', '23:59:59']">
</el-date-picker>
</template>
<script>
export default {
data() {
return {
date: '',
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
};
}
};
</script>
第一次提问,有点小紧张

