问题遇到的现象和发生背景
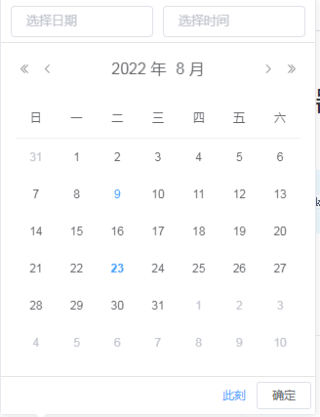
element ui时间日期选择显示错误

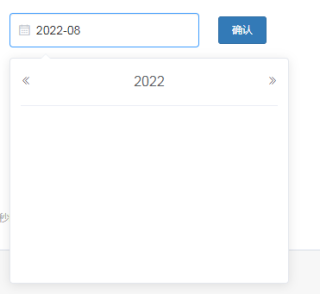
月份不显示
问题相关代码,请勿粘贴截图
<td>
<div class="block">
<span class="demonstration"></span>
<el-date-picker
v-model="value5"
type="datetime"
placeholder="请输入本地时间"
value-format="yyyy-MM-dd HH:mm:ss"
@focus="StopTime(3)"
>
</el-date-picker>
</div>
</td>
运行结果及报错内容
页面无报错和警告,
我想要达到的结果