
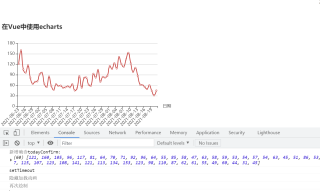
如图,此为在vue中使用echarts绘制折线图,但当我在代码里有所改动时

想调整图表的样式宽度高度,完全修改不了
但是在渲染echarts的函数中只是加个console,却导致整个图表都消失了

请问该如何解决?
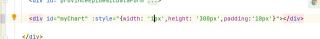
<div id="myChart" :style="{width: '1px',height: '300px',padding:'10px'}"></div>
mounted() {
this.getStatistic()
this.drawLine()
},
methods: {
drawLine() {
console.log("bhj")
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('myChart'));
// 绘制图表
myChart.setOption({
// title为图表配置标题
title: {text: '在Vue中使用echarts'},
// 配置提示信息
tooltip: {
trigger:'axis',
},
// tooltip: {},
// legend图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
// xAxis配置要在 X 轴显示的项
// xAxis: {
// // data: ["1", "2", "3", "4", "5", "6"]
// data:this.epidemicDataWithTime.date
// },
// 配置要在 Y 轴显示的项。
xAxis: {
data: [],
name: '日期',
// "type":"category",
"axisLabel":{
interval:2,
rotate:45,
}
},
yAxis: {},
series: [{
name: '确诊', //系列名称
// type: 'bar', //系列图表类型
// // data:this.epidemicDataWithTime
// data: [5, 20, 36, 10, 10, 20] //系列中的数据内容
type: 'line',
data: [],
smooth : true,
// itemStyle: {
// normal: {
// color: 'hotpink'
// }
// }
}]
});
console.log("绘制")
//显示加载动画
myChart.showLoading();
this.getDataWithTime()
setTimeout(()=>{ //为了让加载动画效果明显,这里加入了setTimeout,实现300ms延时
console.log("setTimeout")
myChart.hideLoading(); //隐藏加载动画
console.log("隐藏加载动画")
myChart.setOption({
xAxis: {
data: this.epidemicDataWithTime.date
},
series: [{
data: this.epidemicDataWithTime.todayConfirm
}]
})
console.log("再次绘制")
}, 300 )
},
getDataWithTime(){
console.log("去获取随时间变化的疫情数据")
axios('/proxy1/ug/api/wuhan/app/data/list-total').then(({data})=>{
var dataset=data.data.chinaDayList
console.log("dataset:",dataset)
// console.log("dataset.length:",dataset.length)
// this.epidemicDataWithTime=dataset
// console.log("获取随时间变化的疫情数据data:",this.epidemicDataWithTime)
// console.log("epidemicDataWithTime.date:",this.epidemicDataWithTime.date)
// var dataset=data.data.chinaDayList
// console.log("dataset:",dataset)
// console.log("全国疫情新增趋势:")
// console.log("确诊:")
// console.log("疑似")
const date=[];
const todayConfirm=[];
for(let i=0;i<dataset.length;i++){
// console.log("dataset[i].date:",dataset[i].date)
date.push(dataset[i].date)
todayConfirm.push(dataset[i].today.confirm)
}
console.log("date:",date)
this.epidemicDataWithTime.date=date
console.log("新增确诊todayConfirm:",todayConfirm)
this.epidemicDataWithTime.todayConfirm=todayConfirm
})
},
上为vue文件内的html和方法
下为vue.config.js文件
const vueConfig = {
lintOnSave: false,
devServer: {
// development server port 8000
port: 8000,
proxy: {
"/proxy/": {//以/proxy/为开头的适合这个规则
target:"https://view.inews.qq.com",
// target: "https://interface.sina.cn",//目标地址
"secure": true,//false为http访问,true为https访问
"changeOrigin": true,//跨域访问设置,true代表跨域
"pathRewrite": {//路径改写规则
"^/proxy": ""//以/proxy/为开头的改写为''
//下面这种也行
// "^/api":"/list"//以/api/为开头的改写为'/list'
},
// "headers": {//设置请求头伪装成手机端的访问
// "User-Agent": "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Mobile Safari/537.36"
// }
},
"/proxy1/": {//以/proxy/为开头的适合这个规则
target:"https://c.m.163.com",
// target: "https://interface.sina.cn",//目标地址
"secure": true,//false为http访问,true为https访问
"changeOrigin": true,//跨域访问设置,true代表跨域
"pathRewrite": {//路径改写规则
"^/proxy1": ""//以/proxy/为开头的改写为''
//下面这种也行
// "^/api":"/list"//以/api/为开头的改写为'/list'
},
// "headers": {//设置请求头伪装成手机端的访问
// "User-Agent": "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Mobile Safari/537.36"
// }
},
}
}
}
module.exports = vueConfig
