
想要实现当数量0的时候只有薯片自己的减号和数量标签none,其他零食的数量不变,然后当大于0的时候减号和数量标签block。
还有就是点击加号时获取当前操作的循环遍历标题(如:Smile CHIPS 薯片)的内容、image和数量

想要实现当数量0的时候只有薯片自己的减号和数量标签none,其他零食的数量不变,然后当大于0的时候减号和数量标签block。
还有就是点击加号时获取当前操作的循环遍历标题(如:Smile CHIPS 薯片)的内容、image和数量
题主要的功能如下,有帮助麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

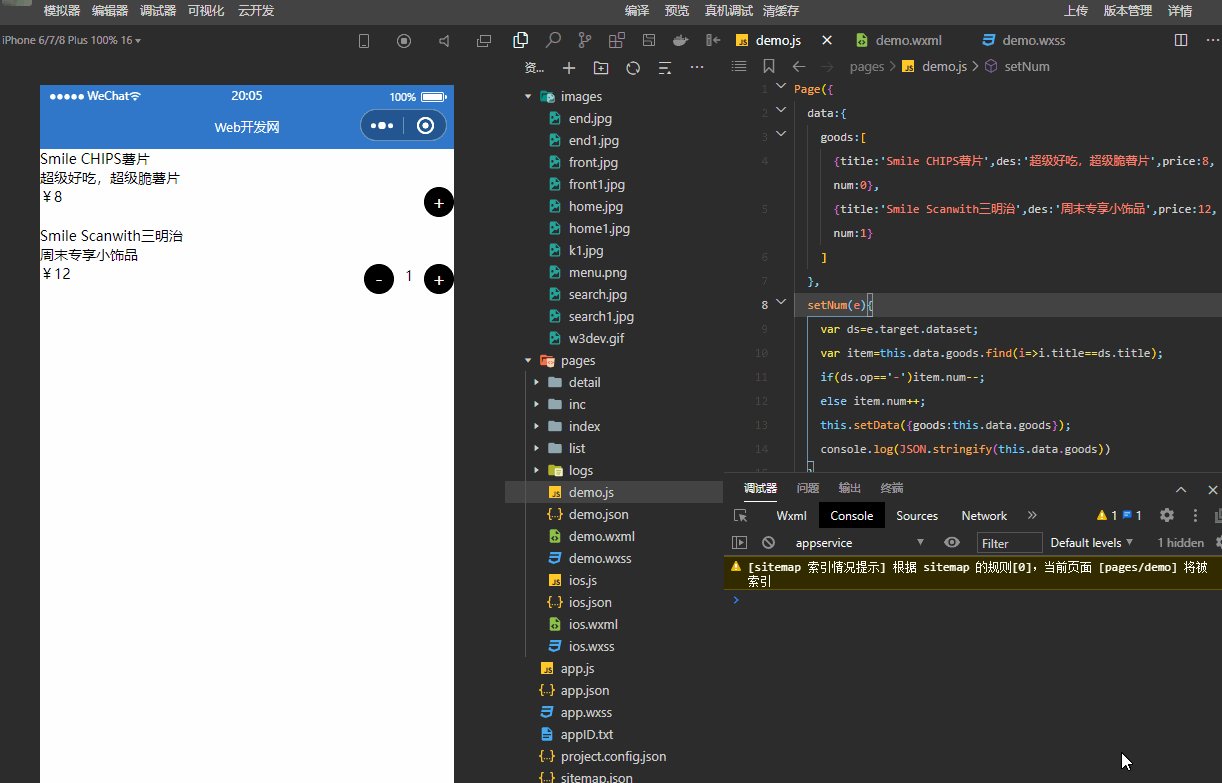
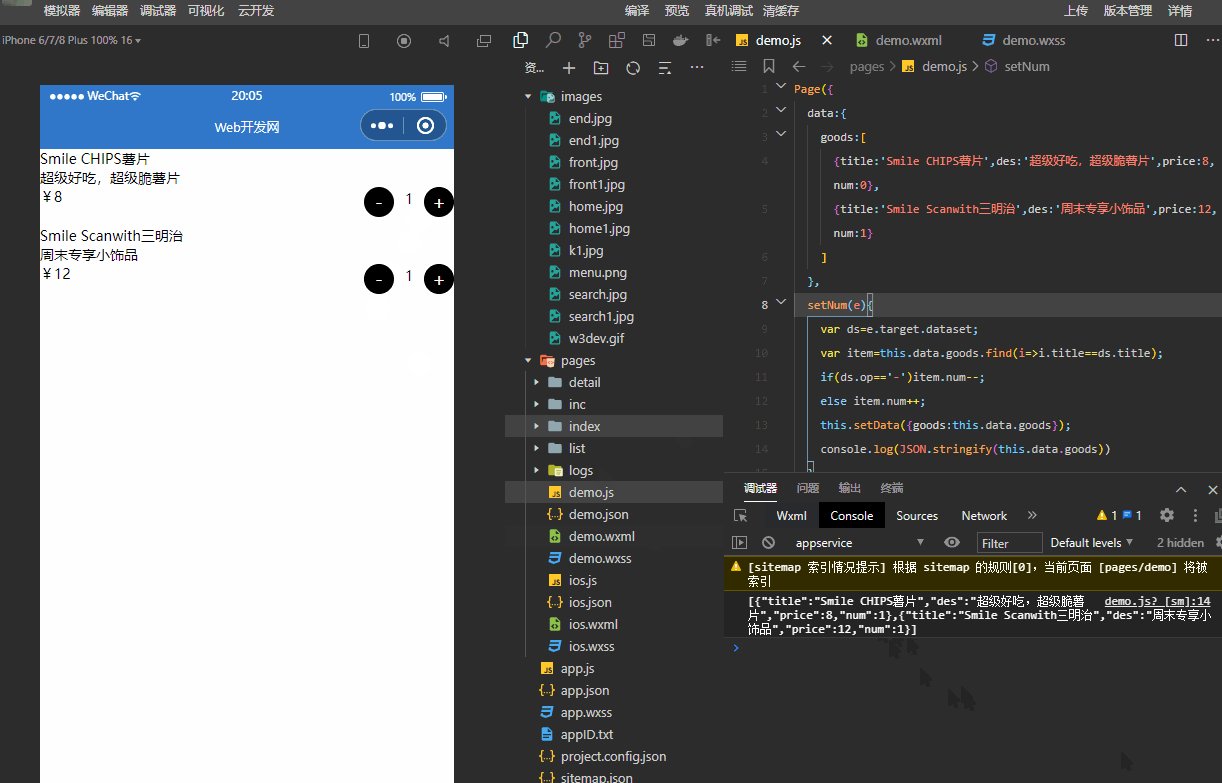
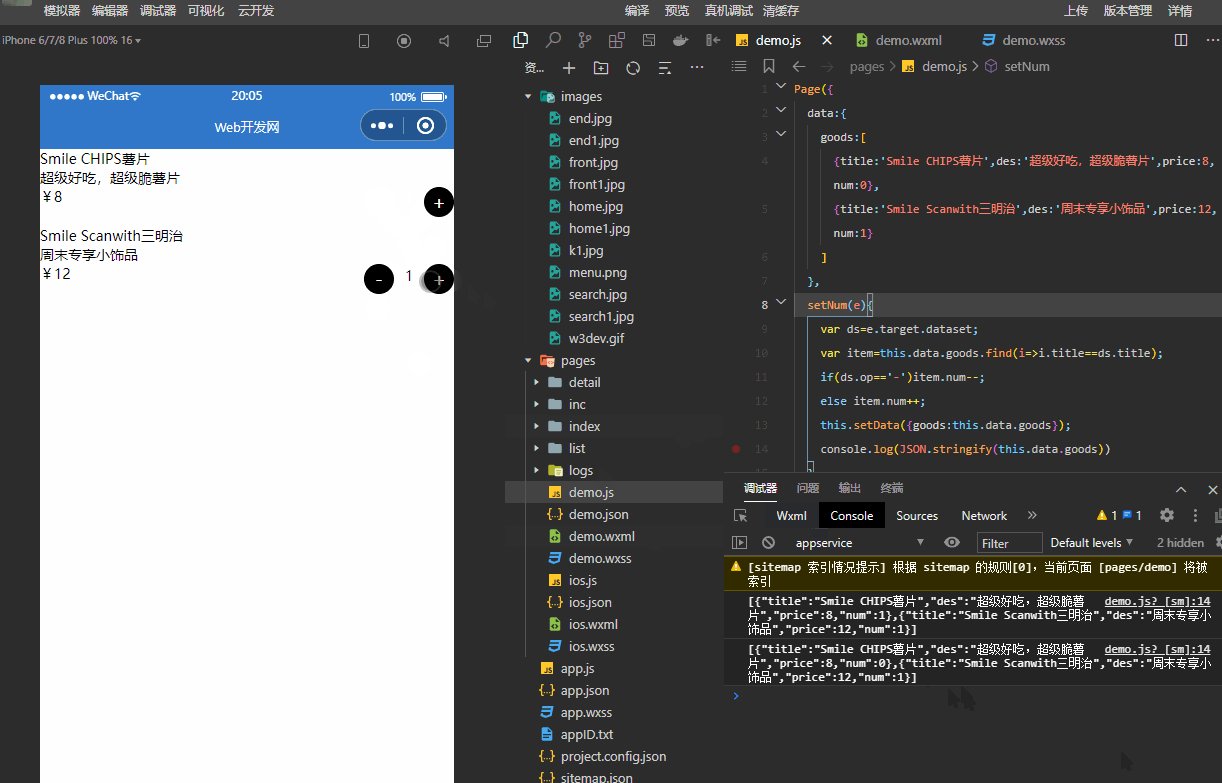
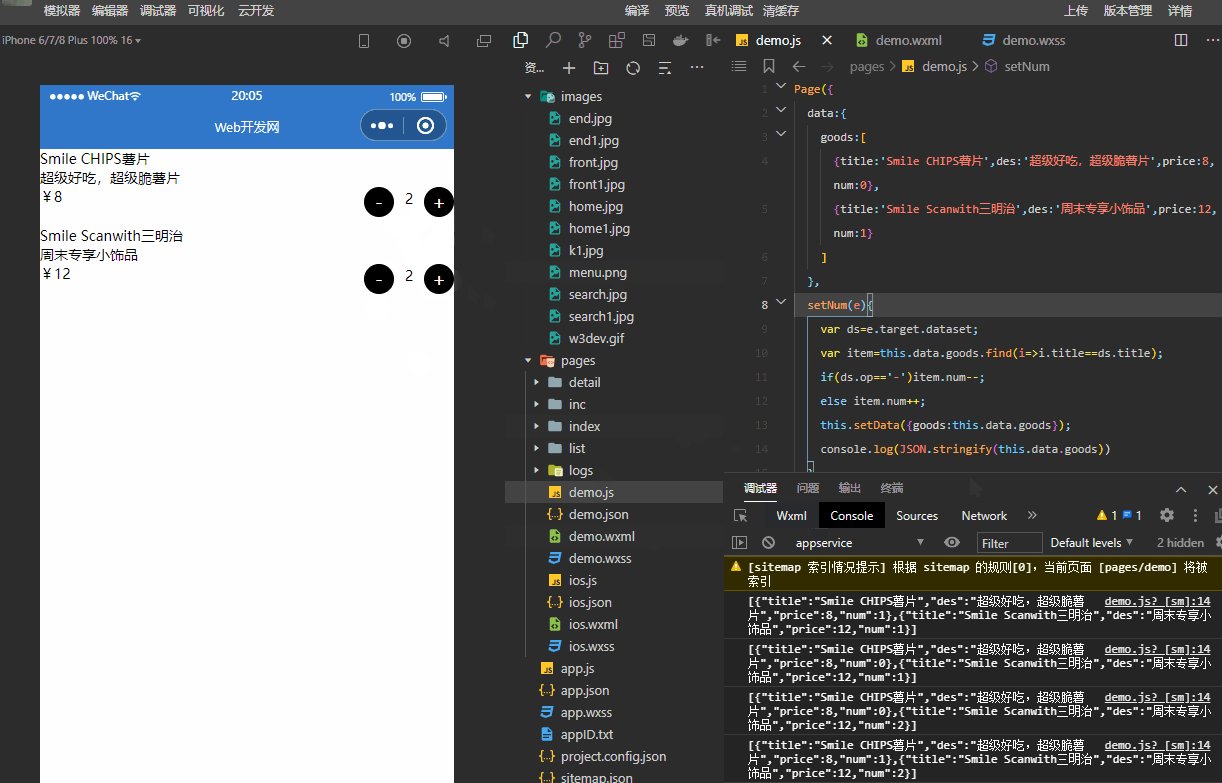
demo.js
Page({
data:{
goods:[
{title:'Smile CHIPS薯片',des:'超级好吃,超级脆薯片',price:8,num:0},
{title:'Smile Scanwith三明治',des:'周末专享小饰品',price:12,num:1}
]
},
setNum(e){
var ds=e.target.dataset;
var item=this.data.goods.find(i=>i.title==ds.title);//item为当前点击的产品。如果通过id获取,注意修改这里的数据项的名称,同时wxml也要修改对应dataset的项data-xx
if(ds.op=='-')item.num--;
else item.num++;
this.setData({goods:this.data.goods})
}
})
demo.wxml
<view wx:for="{{goods}}" style="margin-bottom:20px" wx:key="title">
<view>{{item.title}}</view>
<view>{{item.des}}</view>
<view>
¥{{item.price}}
<view class="op">
<button bindtap="setNum" data-title="{{item.title}}" data-op="-" style="visibility: {{item.num==0?'hidden':'visible'}};">-</button>
<input value="{{item.num}}" style="visibility: {{item.num==0?'hidden':'visible'}};"/>
<button bindtap="setNum" data-title="{{item.title}}" data-op="+">+</button>
</view>
</view>
</view>
demo.wxss
view.op{float:right}
view.op button,view.op input{float:left;text-align:center;}
view.op input{width:30px;}
view.op button{border-radius: 50%;width:30px;height:30px;line-height:30px;background:#000;color:#fff;padding:0}