我是部署到node服务器上的,看了官方文档的方法已经再服务器上配置好访问路径了
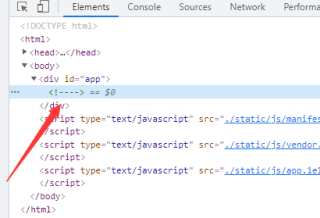
现在是可以访问到index.html页面,各种静态资源也能加载出来,但通过router-view注入的部分代码却无法加载
路由脚本里也加上了base属性
export default new Router({
mode: 'history',
base:'/static/dist/',
routes: [
{
path: '/',
name: 'MainPage',
component: MainPage,
}
]
})
我把代码放百度云上了,感兴趣的大佬们可以帮忙看看吗>_<
javascript
链接:https://pan.baidu.com/s/1We4uzfXqw_soclE0a528Ww
提取码:1234
