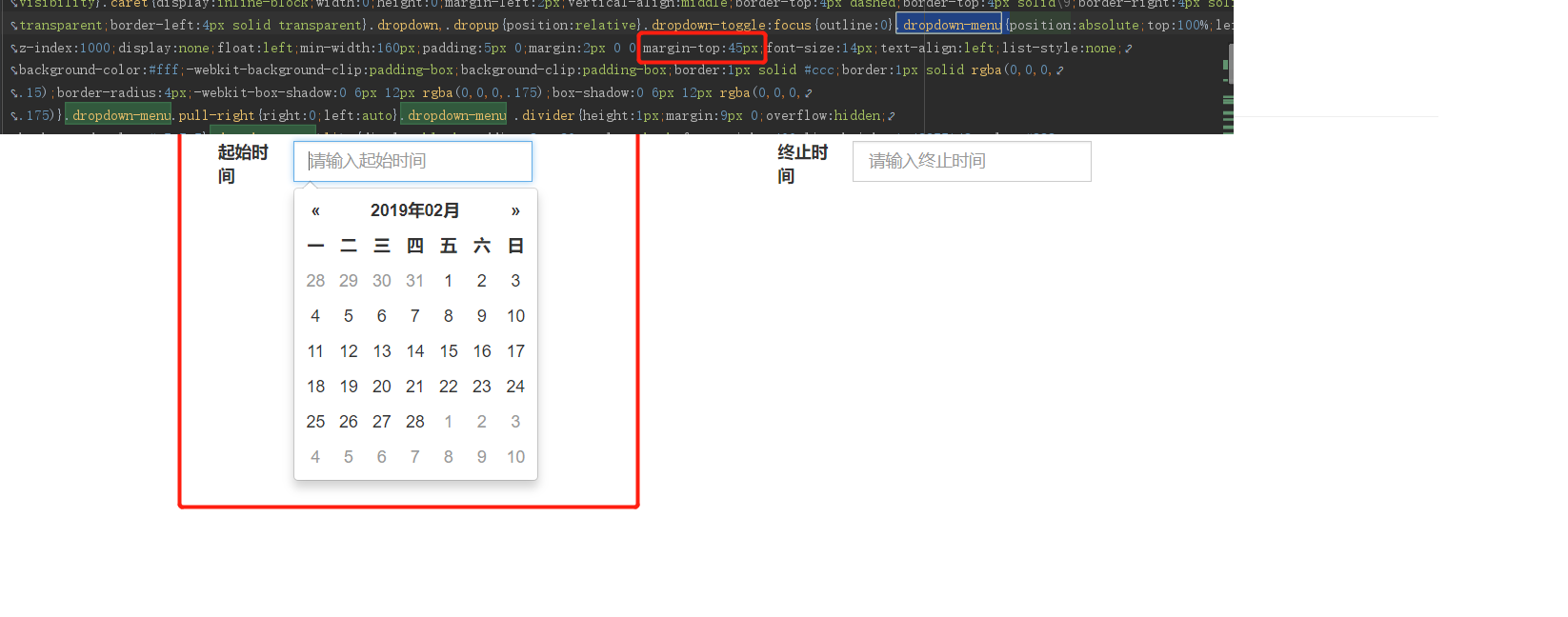
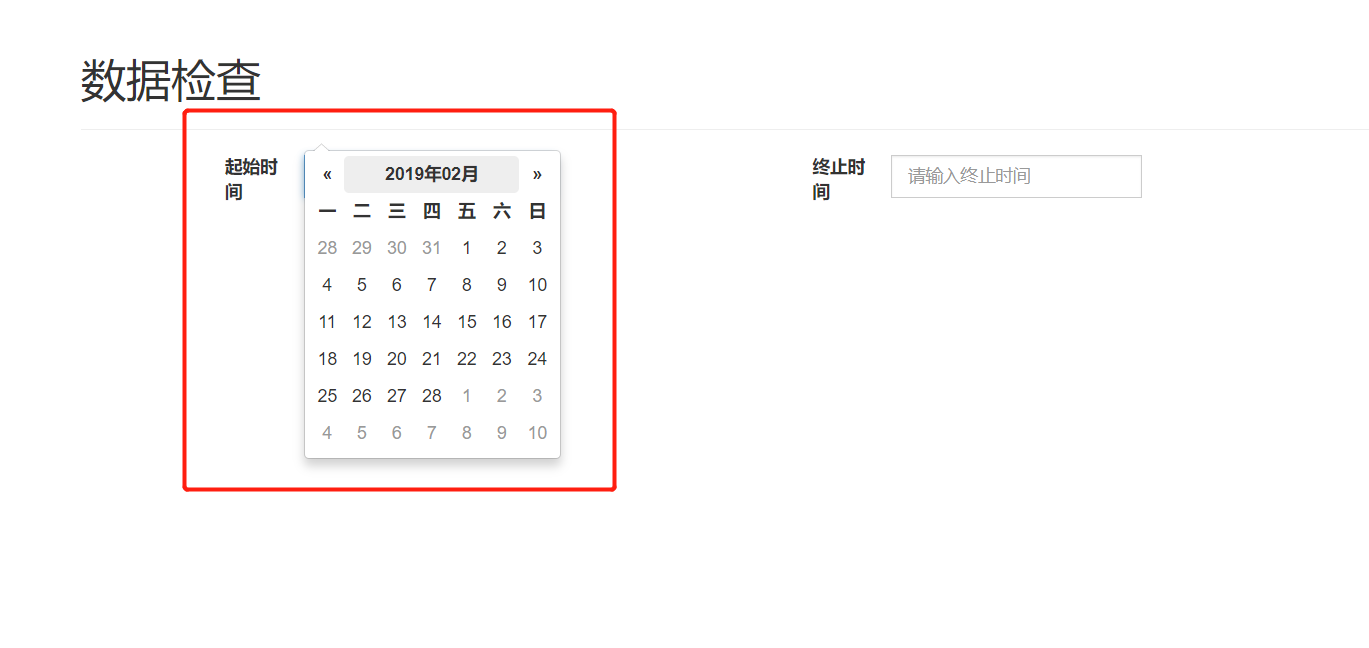
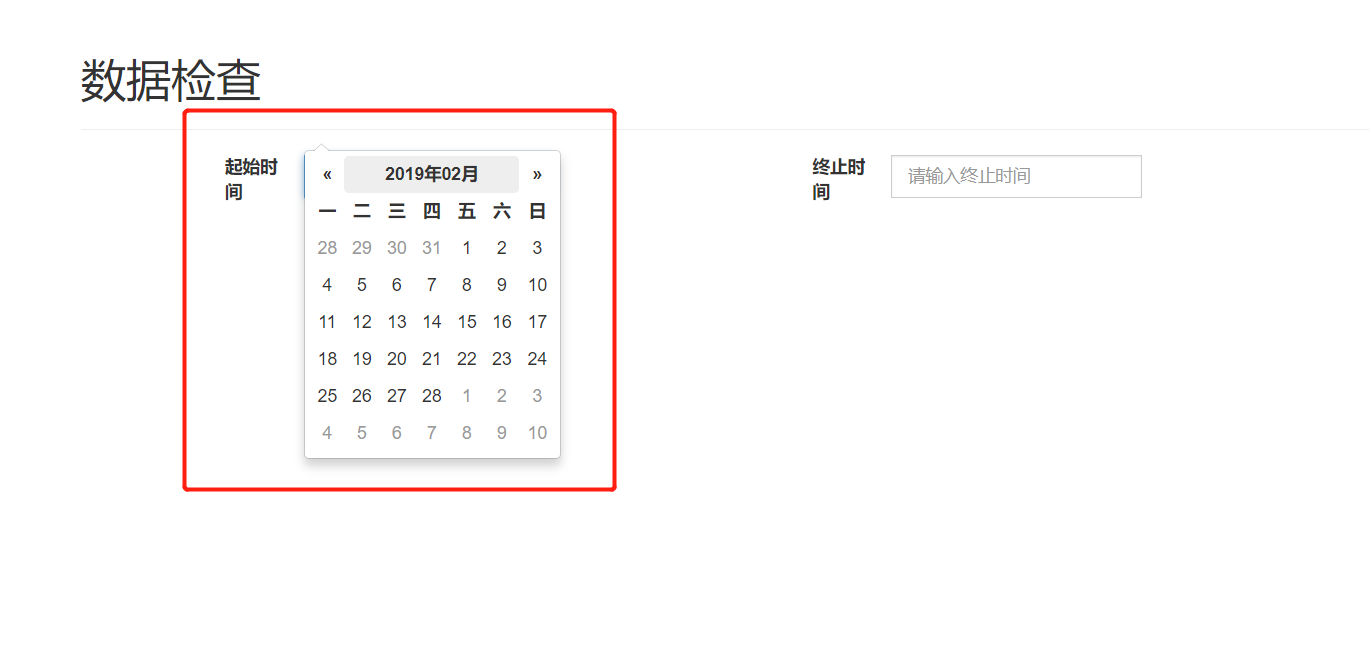
点击输入框加载时间选择器后,将输入框覆盖住了。
<link href="/css/bootstrap_3.3.7_css_bootstrap.min.css" rel="stylesheet">
<link href="/css/bootstrap-datepicker.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="/js/jquery_1.12.4_jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="/js/bootstrap_3.3.7_js_bootstrap.min.js"></script>
<script src="/js/bootstrap-datepicker.min.js"></script>
<script src="/js/bootstrap-datepicker.zh-CN.min.js"></script>
<body>
<div class="page-header">
<h1>数据检查</h1>
</div>
<div class="container">
<div class="row">
<div class="col-md-12">
<form class="form-horizontal" name="fm" action="/checkRule/execute" >
<div class="col-sm-6">
<div class="form-group">
<label for="startToDate" class="col-sm-2 controls-label">起始时间</label>
<div class='input-group date' id="startToDateDiv">
<input id="startToDate" name="startToDate" type="text" class="form-control" placeholder="请输入起始时间">
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label for="endToDate" class="col-sm-2 controls-label">终止时间</label>
<div class='input-group date' id="endToDateDiv">
<input id="endToDate" name="endToDate" type="text" class="form-control" placeholder="请输入终止时间">
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary" name="executeRule">执 行</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#startToDate').datepicker({
format:"yyyy-mm-dd",
language:'zh-CN',
autoclose:true,
toggleActive:true,
}).on("click",function(){
$("#startToDate").datepicker("setEndDate",$("#endToDate").val())
});
$('#endToDate').datepicker({
format:"yyyy-mm-dd",
language:'zh-CN',
autoclose:true,
toggleActive:true,
orientation:'right'
}).on("click",function(){
$("#endToDate").datepicker("setStartDate",$("#startToDate").val())
});
</script>