组件是被循环创建多个Tab栏, 为组件开启了组件缓存实现返回获取滚动位置 。
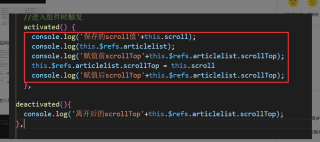
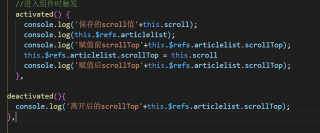
使用 activated() {
this.$refs.articlelist.scrollTop = this.scroll
},
this.scroll 保存的组件滚动位置 现在实现了进入详情页或者其它离开组件的行为 ,返回组件保证滚动位置。
但是组件的Tab栏点击时 会导致进入组件的scrollTop为0 ,
原因是 进入组件时 activated多个组件触发但是 this.$refs.articlelist.scrollTop = this.scroll 这段无法给其它组件赋值只能为当前Tab栏组件赋值。
也能获取到不同的组件DOM 也能获取scrollTop 值 就是赋值不上。
为什么不能赋值?是我使用了overflow-y: auto;导致每个组件的滚动条都是独立的吗?


正常切换组件 离开 进入 没问题

当切换tab栏在离开组件然后进入组件就有问题了
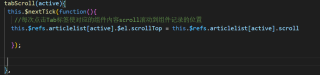
我现在的解决方案是

强制为它赋值。
我的问题就是为什么切换tab栏 然后离开组件, 进入组件时多个组件触发activated()后无法为this.$refs.articlelist.scrollTop赋值?