学习别人的视频中,发起get请求,



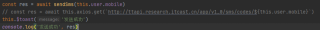
上图中注释的就是自己发起的源生get请求,运行后,控制台并无报错,但是Network也没有任何网络传输,
如果使用图中未被注释的方法,可以获取到接口返回的数据,这到底是为什么?
更新一下完整代码
html就简单描述一下,有个 按钮,点击事件是onSendSms,目的是获取手机验证码
async onSendSms () {
// 1.校验手机号
try {
await this.$refs.loginFormRef.validate('mobile')
console.log('验证通过')
} catch (err) {
return console.log('验证失败', err)
}
// 2.验证通过,显示倒计时
this.iscountShow = true
// 3.请求发送验证码
try {
// const { data: res } = await sendSms(this.user.mobile)
const res = await sendSms(this.user.mobile)
// const res = await this.axios.get(`http://ttapi.research.itcast.cn/app/v1_0/sms/codes/${this.user.mobile}`)
this.$toast('发送成功')
console.log('发送成功', res)
} catch (err) {
this.iscountShow = false
if (err.response.status === 429) {
return this.$toast('发送太频繁,请稍后重试')
} else {
console.log('发送失败', err)
}
}
}
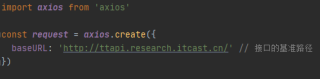
这是封装的初始请求模块
/**
* 请求模块
*/
import axios from 'axios'
const request = axios.create({
baseURL: 'http://ttapi.research.itcast.cn/' // 接口的基准路径
})
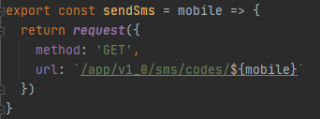
这是第二次封装请求模块
export const sendSms = mobile => {
return request({
method: 'GET',
url: `/app/v1_0/sms/codes/${mobile}`
})
}
我调用的源生的axios请求,应该是直接跳过这些封装的,和这些封装没什么关系
