1、代码如下
manager = $("#tree2").ligerTree({
nodeHeight: '100%',
autoCheckboxEven: true,
data: data,
checkbox: true,
idFieldName: 'id',
isExpand: false,
slide: false,
enabledCompleteCheckbox: true,//true则显示半选状态,但是跟后台数据赋值会有点冲突,暂时不用。
parentIDFieldName: 'pid'
});
data 是:
string data = "[{\"id\":\"1" + "\",\"pid\":\"0" + "\",\"text\":\"1" + "\"},";
data += "{\"id\":\"2" + "\",\"pid\":\"1" + "\",\"text\":\"1.1" + "\"},";
data += "{\"id\":\"4" + "\",\"pid\":\"2" + "\",\"text\":\"1.1.2" + "\"},";
data += "{\"id\":\"5" + "\",\"pid\":\"2" + "\",\"text\":\"1.1.2" + "\"},";
data += "{\"id\":\"10" + "\",\"pid\":\"8" + "\",\"text\":\"wefwfwfe" + "\"},";
data += "{\"id\":\"11" + "\",\"pid\":\"8" + "\",\"text\":\"wgegwgwg" + "\"},";
data += "{\"id\":\"12" + "\",\"pid\":\"8" + "\",\"text\":\"gwegwg" + "\"},";
data += "{\"id\":\"7" + "\",\"pid\":\"2" + "\",\"text\":\"1.1.4" + "\"},";
data += "{\"id\":\"8" + "\",\"pid\":\"7" + "\",\"text\":\"1.1.5" + "\"},";
data += "{\"id\":\"6" + "\",\"pid\":\"2" + "\",\"text\":\"1.1.3" + "\",\"ischecked\": \"true" + "\"},";
data += "{\"id\":\"9" + "\",\"pid\":\"7" + "\",\"text\":\"1.1.6" + "\"}]";
return data;
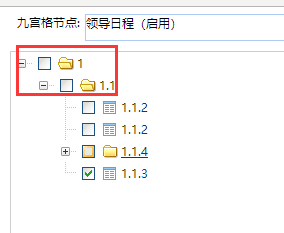
目前初次加载的效果是
我期望的效果是 
现在的问题就是 当树加载去读取数据时,子集被打钩不影响上级 我应该怎么做 能够给上级打上复选框填充的那个























