最近入门学习做一个前端,仿照网站https://www.wolframalpha.com/
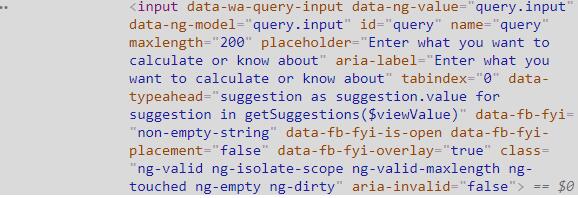
想问下这个网站的element中
data-* 属性比如data-ng-value为query.input。这个query.input文件在哪找。
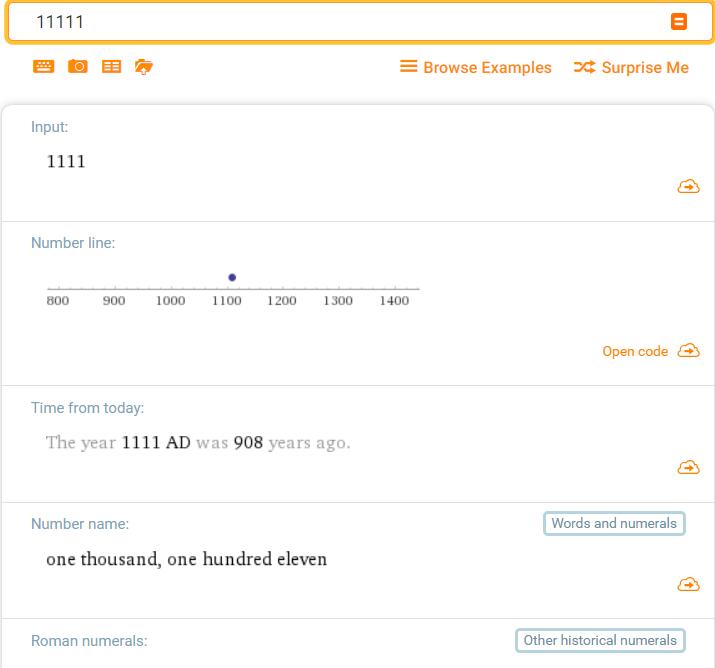
同时想问一下此网站随便搜索一个东西然后弹出一个结果如图:
这个结果框是实现的。通过js?还是返回新的网页。thanks
chrome的开发者工具中的一些问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 CCF-CSP 2023 第三题 解压缩(50%)
- ¥30 comfyui openpose报错
- ¥20 Wpf Datarid单元格闪烁效果的实现
- ¥15 图像分割、图像边缘提取
- ¥15 sqlserver执行存储过程报错
- ¥100 nuxt、uniapp、ruoyi-vue 相关发布问题
- ¥15 浮窗和全屏应用同时存在,全屏应用输入法无法弹出
- ¥100 matlab2009 32位一直初始化
- ¥15 Expected type 'str | PathLike[str]…… bytes' instead
- ¥15 三极管电路求解,已知电阻电压和三级关放大倍数
