<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{
margin: 0;
height: 0;
}
.box{
width: 100%;
height: 100px;
background: turquoise;
display: flex;
justify-content:center;
align-items:center;
}
ul{
height: 100px;
list-style: none;
overflow:hidden;
}
ul li{
height: 90px;
display: inline-flex;
align-items: center;
margin-right: 30px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="">列表一</a></li>
<li><a href="">列表二</a></li>
<li><a href="">列表三</a></li>
<li><a href="">列表四</a></li>
<li><a href="">列表五</a></li>
<li><a href="">列表六</a></li>
<li><a href="">列表七</a></li>
<li><a href="">列表八</a></li>
</ul>
</div>
<script type="text/javascript">
window.onresize = function(){
//怎么判断 列表八 是否被溢出隐藏?
}
</script>
</body>
</html>
JS怎么判断溢出被隐藏的元素
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 CSDN专家-showbo 2021-09-20 13:18关注
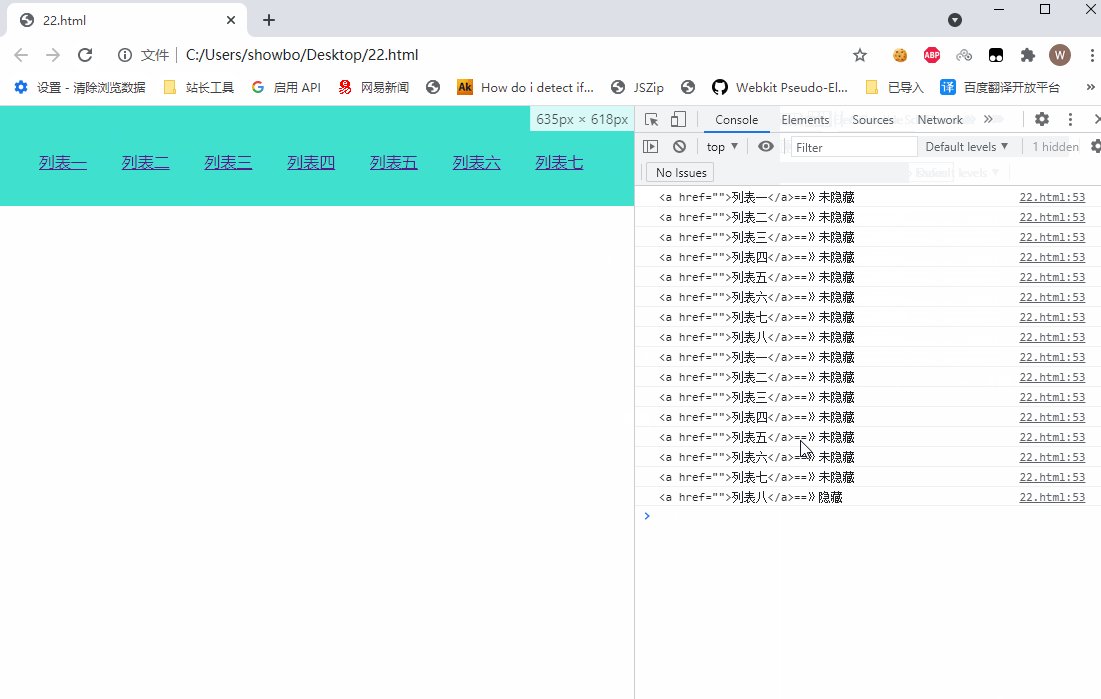
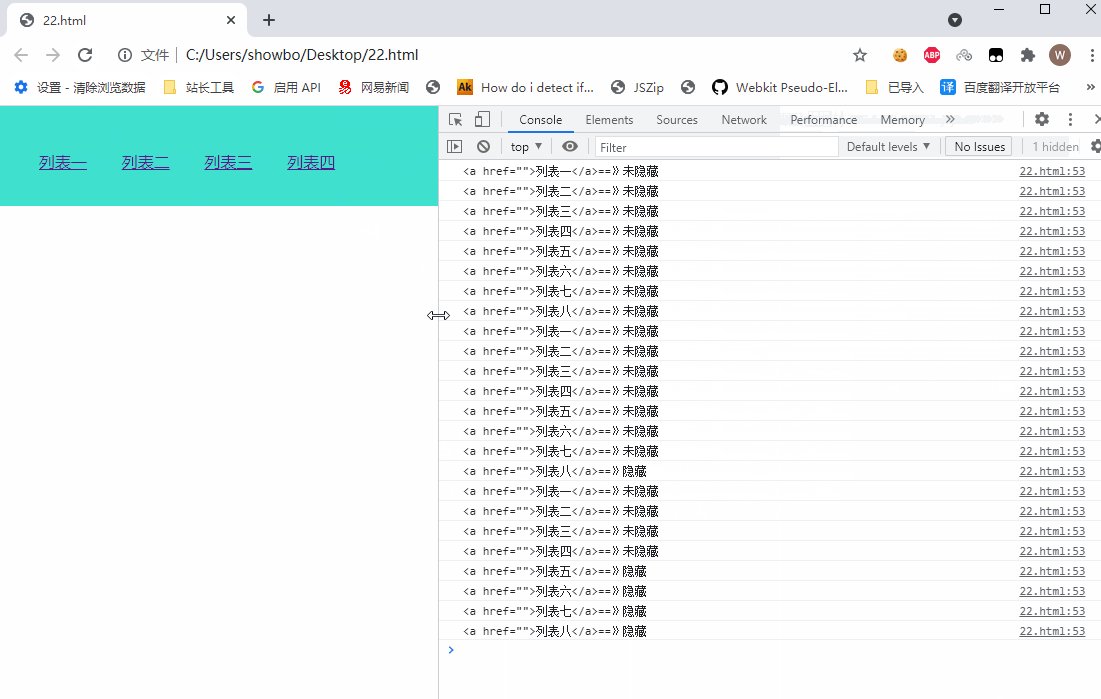
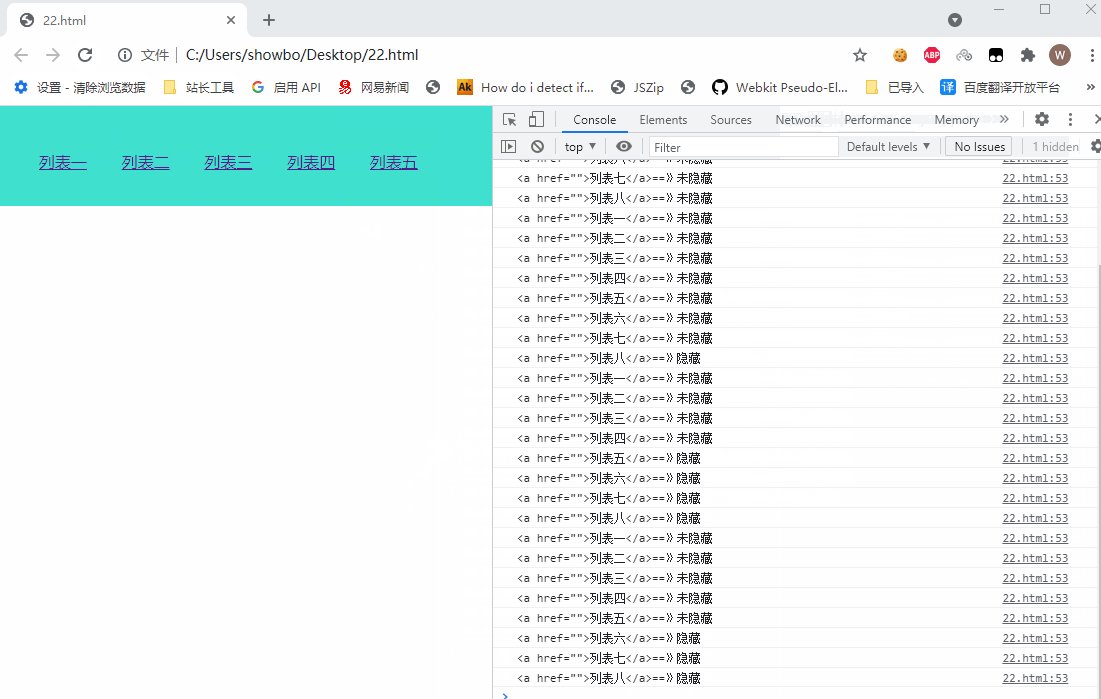
CSDN专家-showbo 2021-09-20 13:18关注可以判断li的offsetTop是否大于0【需要注意如果li设置了margin-top,需要调整为margin-top的值,如5px,则需要改li.offsetTop>5】,大于就是换行被隐藏了,题主要的代码如下,有帮助或启发麻烦点个采纳【本回答右上角】,谢谢~~有其他问题可以继续交流~

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> * { margin: 0; height: 0; } .box { width: 100%; height: 100px; background: turquoise; display: flex; justify-content: center; align-items: center; } ul { height: 100px; list-style: none; overflow: hidden; } ul li { height: 90px; display: inline-flex; align-items: center; margin-right: 30px; } </style> </head> <body> <div class="box"> <ul> <li><a href="">列表一</a></li> <li><a href="">列表二</a></li> <li><a href="">列表三</a></li> <li><a href="">列表四</a></li> <li><a href="">列表五</a></li> <li><a href="">列表六</a></li> <li><a href="">列表七</a></li> <li><a href="">列表八</a></li> </ul> </div> <script type="text/javascript"> var timer; var lis = document.querySelectorAll('.box li'); function checkUL() { for (var li of lis) console.log(li.innerHTML + '==》' + (li.offsetTop > 0 ? '隐藏' : '未隐藏')); } window.onresize = function () { clearTimeout(timer); timer=setTimeout(checkUL, 200);//延时检查防止重复执行 } checkUL(); </script> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 本地安装org.Hs.eg.dby一直这样的图片报错如何解决?
- ¥15 下面三个文件分别是OFDM波形的数据,我的思路公式和我写的成像算法代码,有没有人能帮我改一改,如何解决?
- ¥15 Ubuntu打开gazebo模型调不出来,如何解决?
- ¥100 有chang请一位会arm和dsp的朋友解读一个工程
- ¥50 求代做一个阿里云百炼的小实验
- ¥15 查询优化:A表100000行,B表2000 行,内存页大小只有20页,运行时3页,设计两个表等值连接的最简单的算法
- ¥15 led数码显示控制(标签-流程图)
- ¥20 为什么在复位后出现错误帧
- ¥15 结果有了,想问一下这个具体怎么输入
- ¥15 怎么修改鸿蒙app的UI及功能设计
