代码:
InternetSetCookie(url, null, nn);
webBrowser1.Navigate(url);
webBrowser1.ScriptErrorsSuppressed = true;
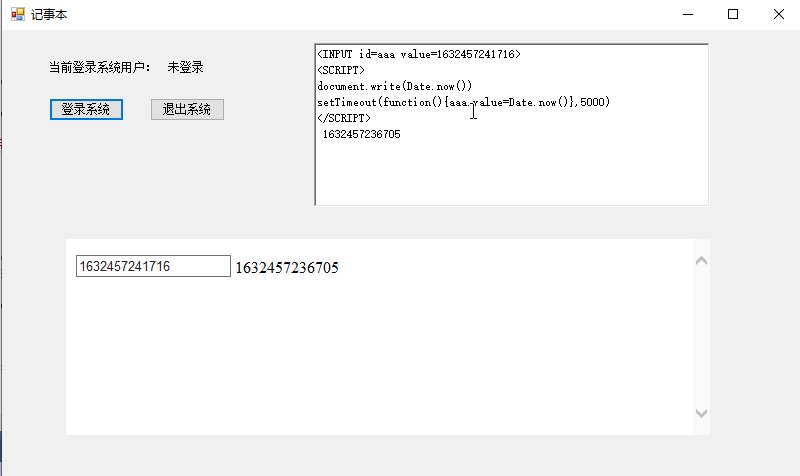
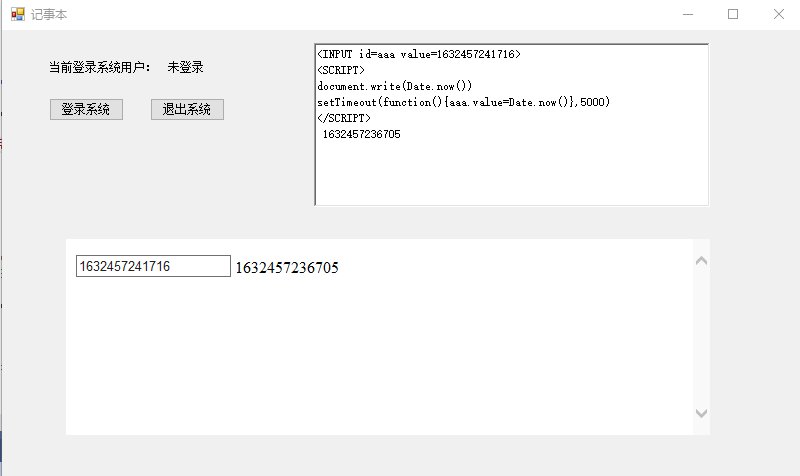
获取的内容:
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e)
{
if ((e.Url != webBrowser1.Url) || (webBrowser1.ReadyState != WebBrowserReadyState.Complete))
return;
//下面写你要在页面加载完毕后执行的代码。
richTextBox2.Text = webBrowser1.Document.Body.InnerHtml;
}
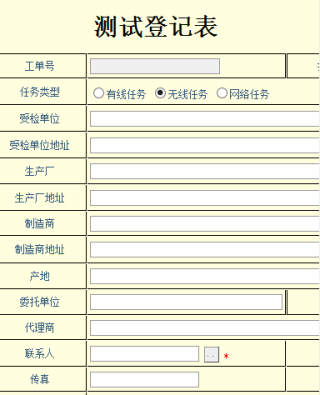
网页:

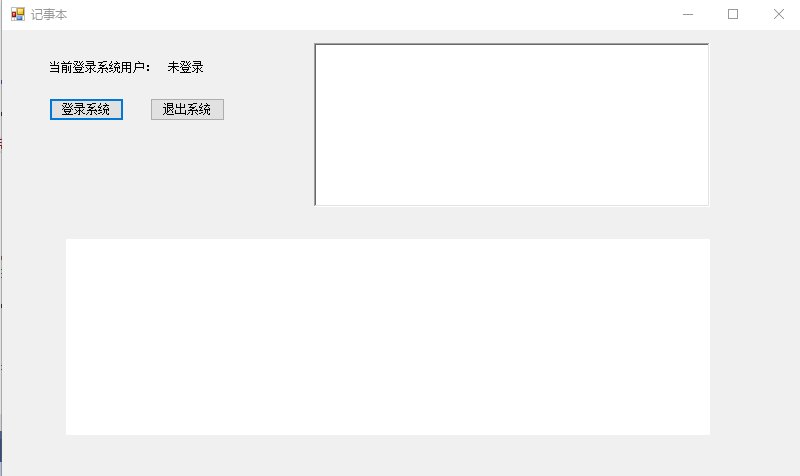
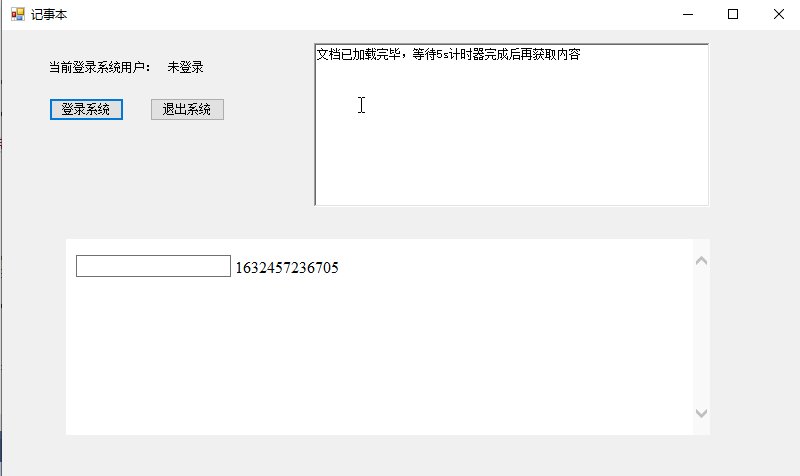
获取的网页: