<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>变形与动画</title>
<link href="./rotate.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
<div><span>我不想旋转(^_^)</span></div>
</div>
</body>
</html>
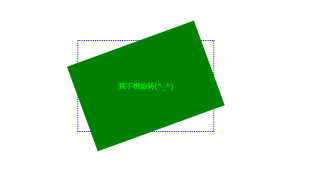
.wrapper {/*设置盒子的边框为虚线,且蓝色线条*/
margin: 100px auto;
width: 300px;
height: 200px;
border: 2px dotted blue;
}
.wrapper div{/*设置字体*/
width: 300px;
height: 200px;
line-height: 200px;
text-align: center;
background: green;
color: #00ff00;
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
transform:rotate(-20deg);
}
.wrapper span {
display:block;
-webkit-transform:rotate(20deg);
-moz-transform:rotate(20deg);
transform:rotate(20deg);
}