<script >
var allCheck = document.getElementById("allCheck");
allCheck.addEventListener("click", handler)
for (var i = 0; i < 3; i++) {
var check = document.getElementById("Check" + i);
check.addEventListener("click", handler);
}
function handler() {
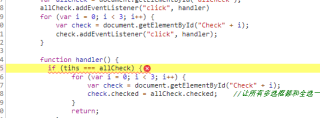
if (tihs === allCheck) {
for (var i = 0; i < 3; i++) {
var check = document.getElementById("Check" + i);
check.checked = allCheck.checked; //让所有多选框都和全选一样
}
return;
}
var bool = true;
for (var j = 0; j < 3; j++) {
var checks = document.getElementById("Check" + j);
if (!checks.checked) {
bool = false;
}
}
allCheck.checked = bool;
}
</script>
**上面是在html文件中的部分代码 为何运行时 会显示this 未定义呢?

**点进去显示这条语句中的this 未定义