
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Q752345.Models;
namespace Q752345.Controllers
{
public class PersonController : Controller
{
//
// GET: /Person/
static List<PersonViewModel> model = new List<PersonViewModel>();
static PersonController()
{
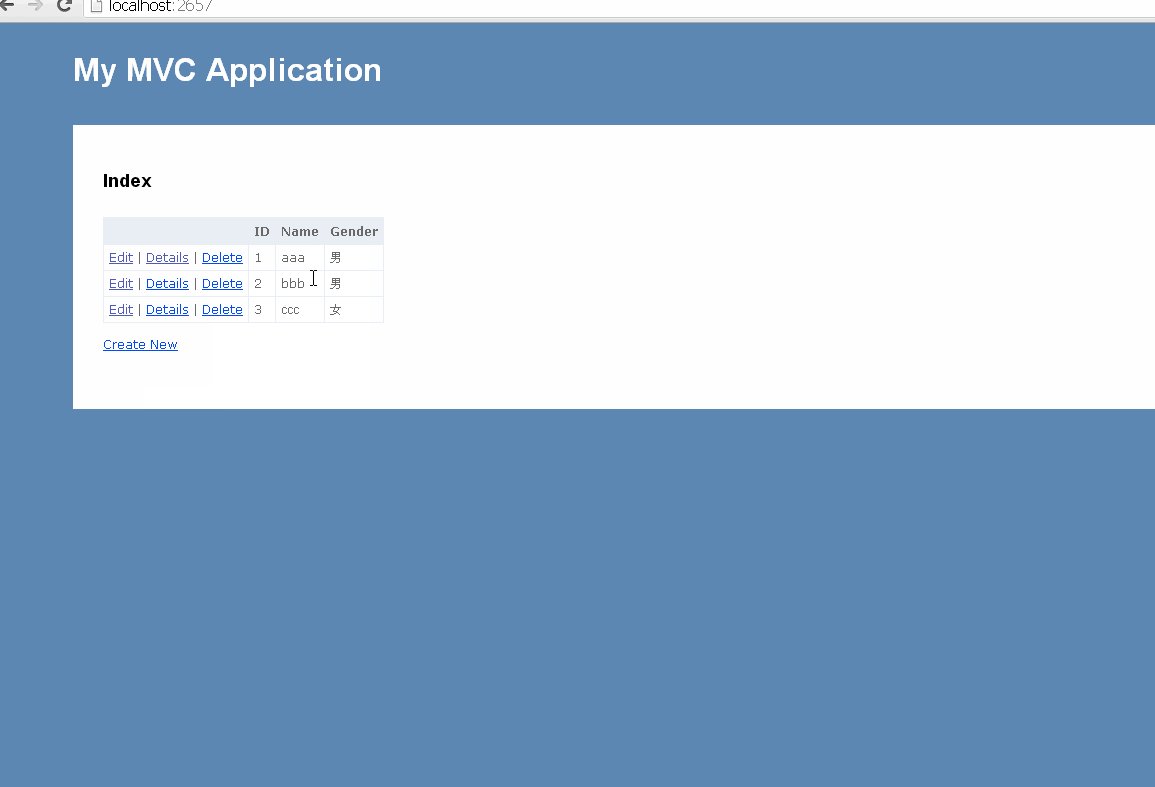
model.Add(new PersonViewModel() { ID = 1, Name = "aaa", Gender = true });
model.Add(new PersonViewModel() { ID = 2, Name = "bbb", Gender = true });
model.Add(new PersonViewModel() { ID = 3, Name = "ccc", Gender = false });
}
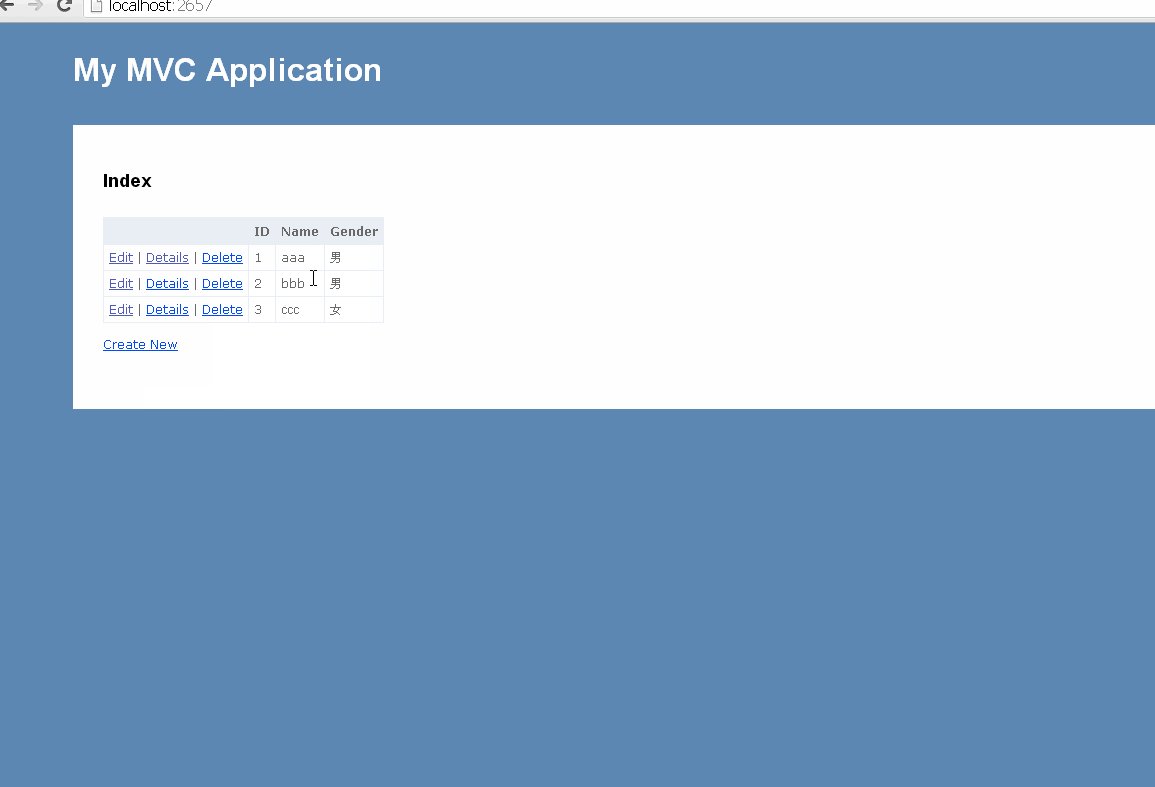
public ActionResult Index()
{
return View(model);
}
//
// GET: /Person/Details/5
public ActionResult Details(int id)
{
return View(model.Single(x => x.ID == id));
}
//
// GET: /Person/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Person/Create
[HttpPost]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
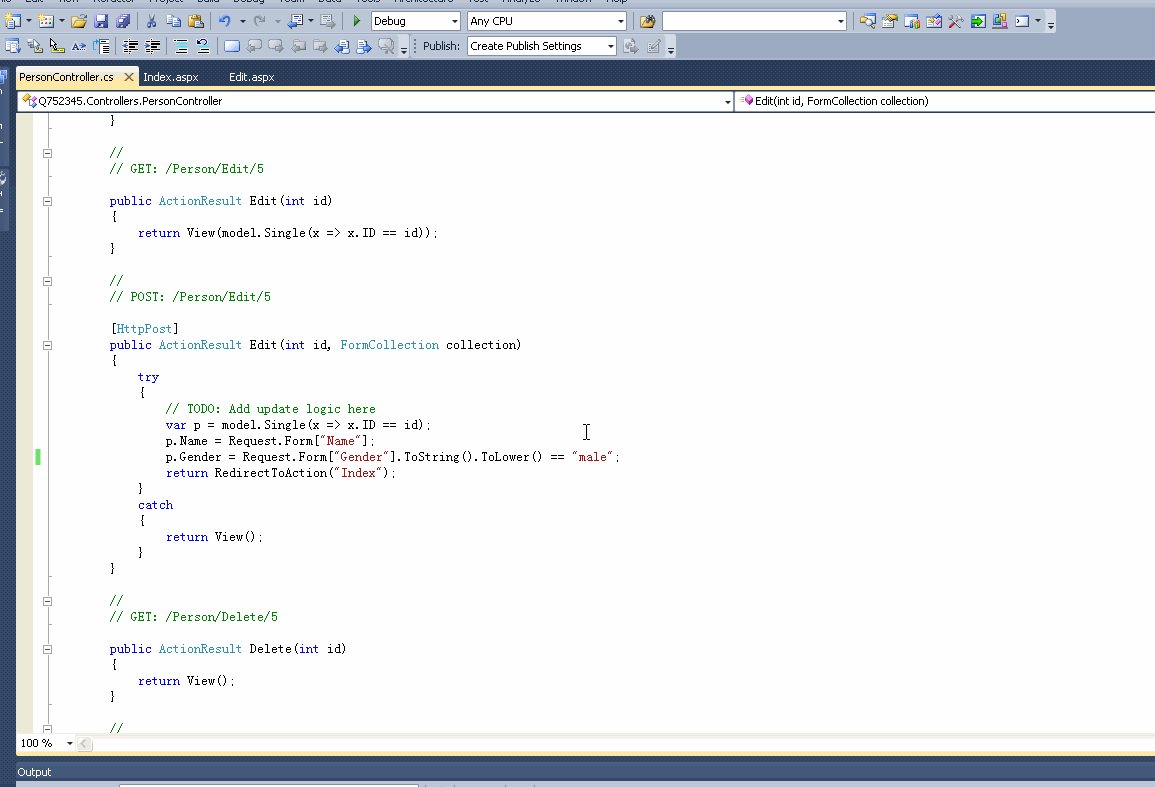
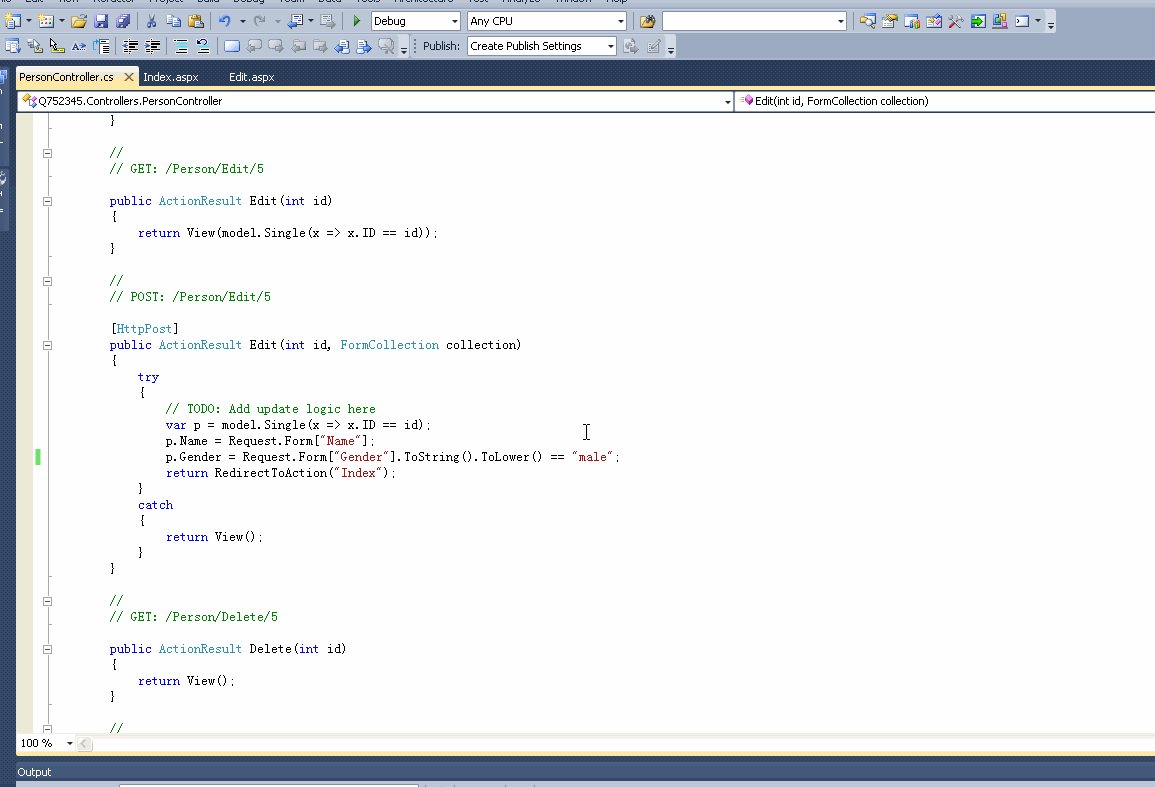
//
// GET: /Person/Edit/5
public ActionResult Edit(int id)
{
return View(model.Single(x => x.ID == id));
}
//
// POST: /Person/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
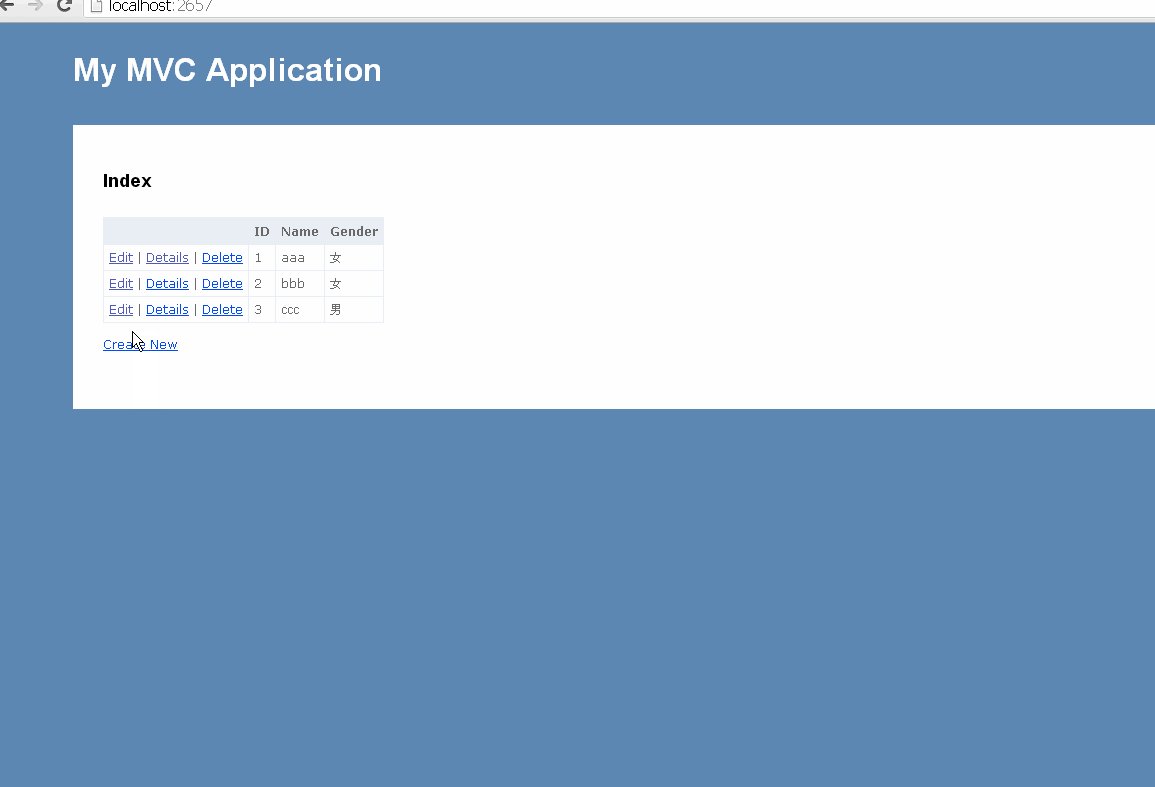
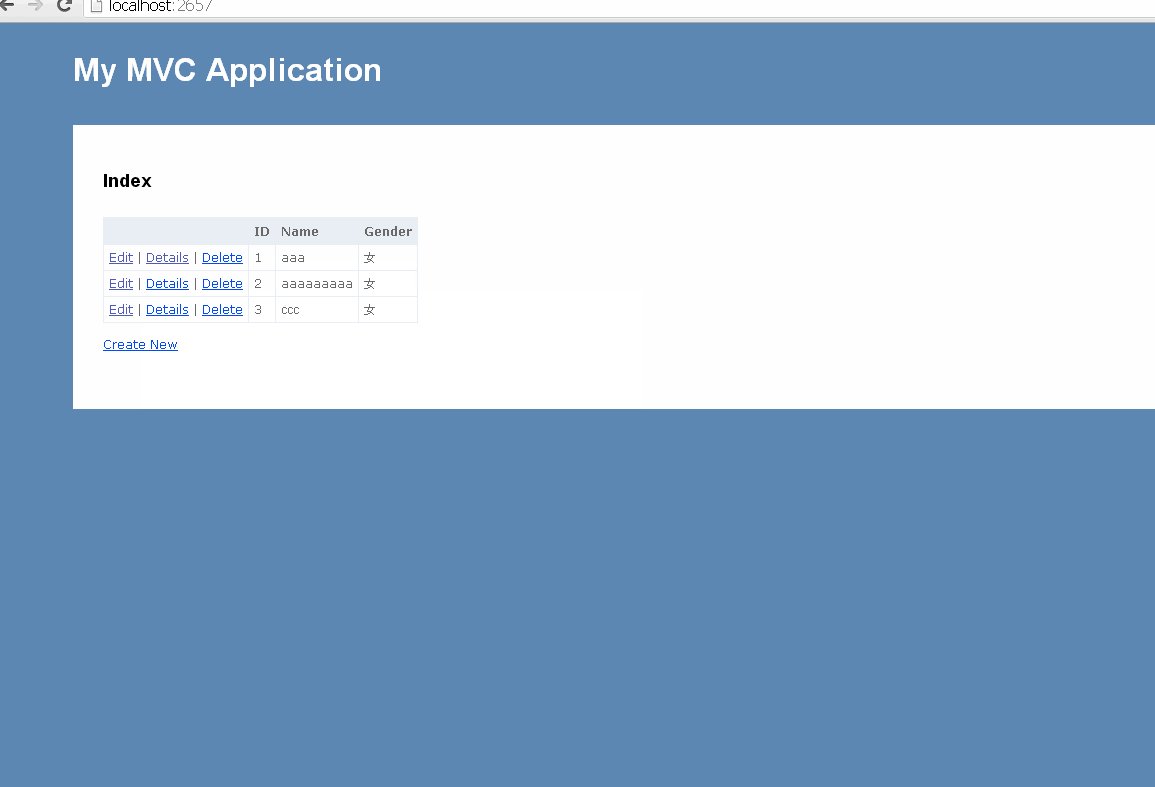
// TODO: Add update logic here
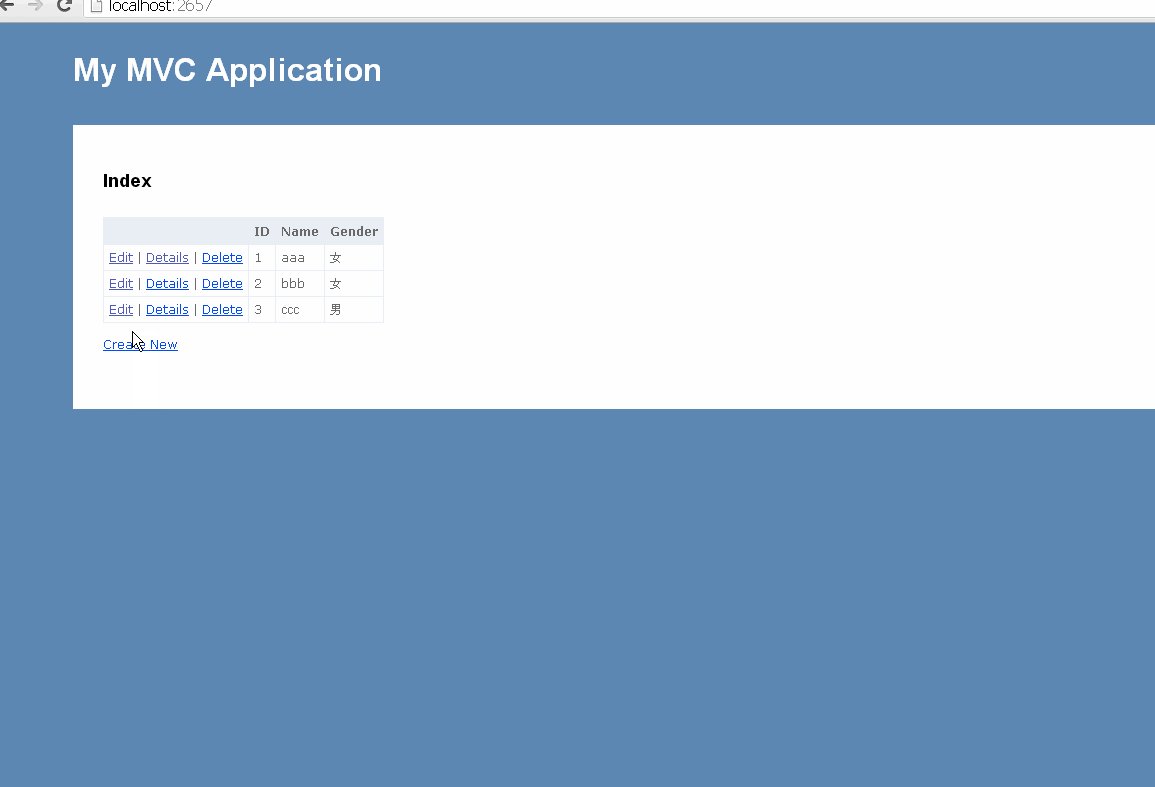
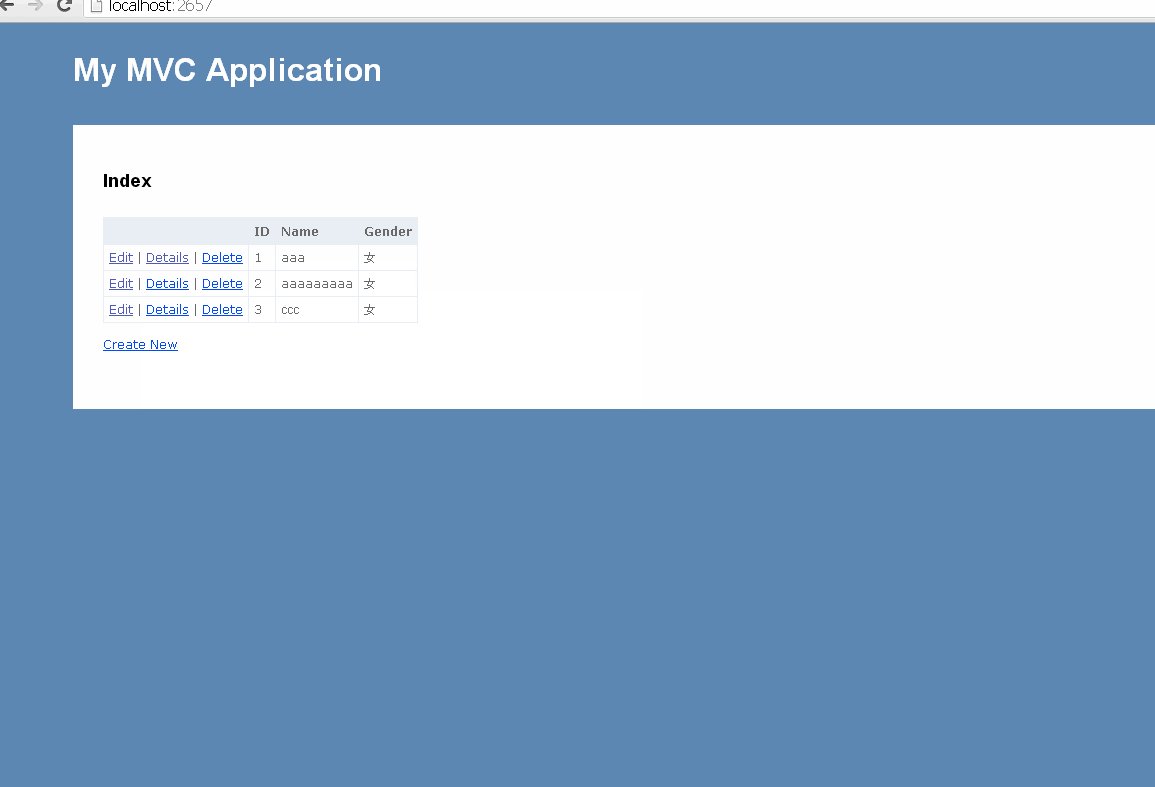
var p = model.Single(x => x.ID == id);
p.Name = Request.Form["Name"];
p.Gender = Request.Form["Gender"].ToString().ToLower() == "male";
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Person/Delete/5
public ActionResult Delete(int id)
{
return View();
}
//
// POST: /Person/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection)
{
try
{
// TODO: Add delete logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Q752345.Models.PersonViewModel>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Edit
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Edit</h2>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.ID) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ID) %>
<%: Html.ValidationMessageFor(model => model.ID) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Name) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Name) %>
<%: Html.ValidationMessageFor(model => model.Name) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Gender) %>
</div>
<div class="editor-field">
<%-- <%: Html.TextBoxFor(model => model.Gender) %>
<%: Html.ValidationMessageFor(model => model.Gender) %>--%>
<%: Html.RadioButton("gender", "male", Model.Gender)%>男
<%: Html.RadioButton("gender", "female", !Model.Gender)%>女
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Q752345.Models
{
public class PersonViewModel
{
public int ID { get; set; }
public string Name { get; set; }
public bool Gender { get; set; }
}
}
完整代码:https://download.csdn.net/download/caozhy/11029276