 麻烦了 各位
麻烦了 各位
1条回答 默认 最新
 你知我知皆知 2024-08-08 10:11关注
你知我知皆知 2024-08-08 10:11关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
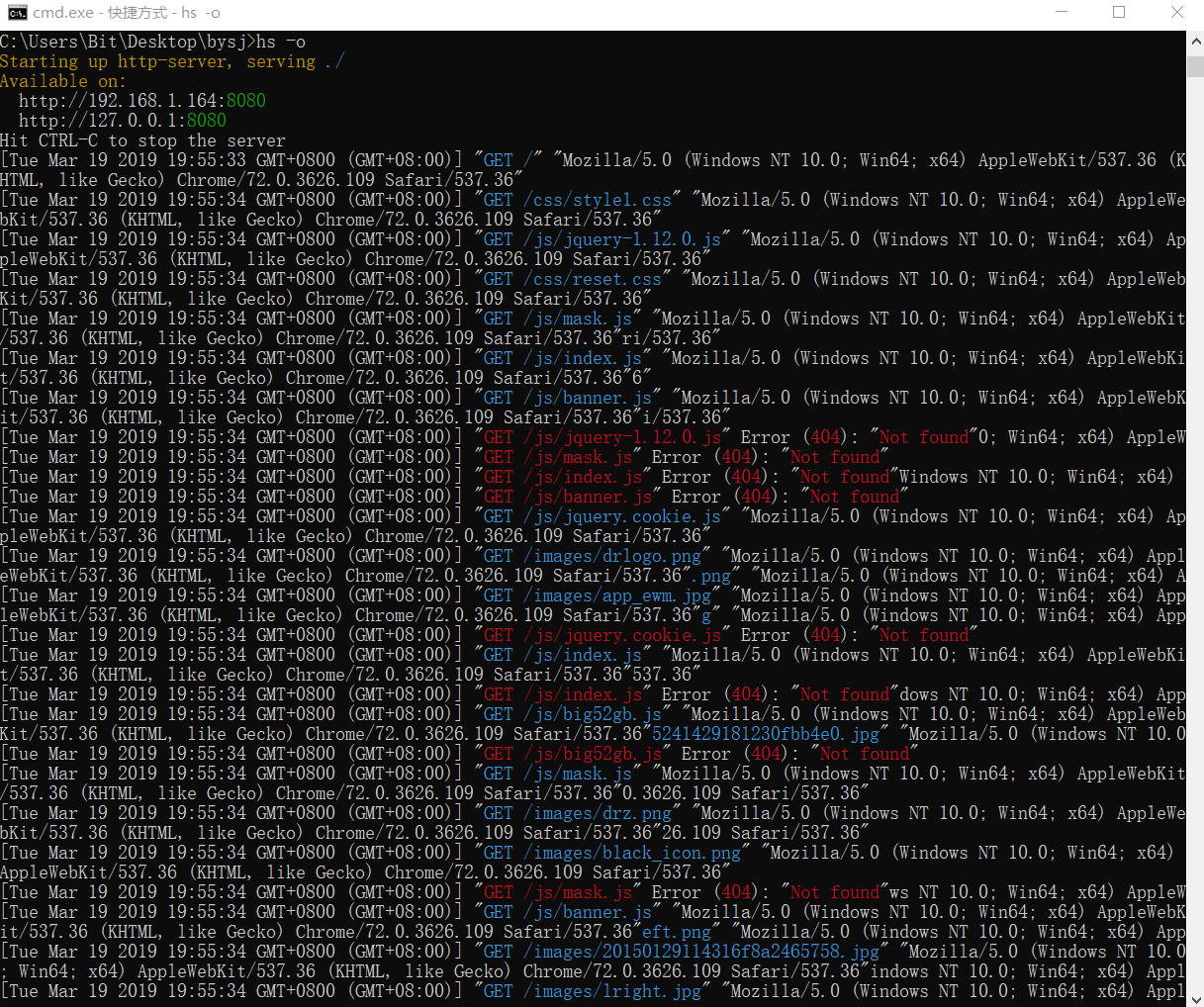
在使用HTTP服务器(如
http-server)时遇到错误消息JS not found可能是由于以下原因之一:- 模块未安装或版本不匹配:如果你的项目中包含了一个名为
jquery的模块,并且你尝试从https://cdnjs.com/libraries/jquery下载它,但没有找到这个文件。这可能是因为你的系统上没有安装jQuery库或者它的最新版本。
解决方法是确保你已经正确地安装了
jQuery和npm(Node.js包管理器)。如果在安装过程中遇到了问题,请参考官方文档进行修复。npm install jquery- 路径问题:有时候,服务器端的路径设置可能存在问题。检查你的
http-server配置文件中的路径是否正确指向了正确的目录。
例如,在命令行中运行
http-server时,你应该看到类似的内容:http-server --directory=/path/to/directory/这里
/path/to/directory/应该替换为你的实际目录路径。-
JavaScript文件名错误:检查你的JavaScript文件名是否与服务器端预期的名称相同。例如,如果你正在使用
<script src="index.js"></script>来加载一个JavaScript文件,那么文件名应该是index.js而不是其他任何东西。 -
浏览器兼容性问题:某些现代浏览器可能无法正常处理特定的JavaScript文件格式,比如
.min.js文件。在这种情况下,你需要将这些文件转换为支持旧浏览器的格式,例如.amd.min.js或.umd.min.js。 -
脚本冲突:确保所有依赖项都已正确打包并链接到你的应用。这包括CSS、图片和其他资源文件。
-
防火墙或安全策略:一些防火墙规则或网络过滤可能会阻止服务器进程访问外部URL。你可以尝试禁用这些规则或调整防火墙设置。
-
缓存问题:检查服务器上的
cache.json文件以确定是否存在任何缓存导致的问题。 -
请求头验证:确保在发送HTTP请求之前添加了适当的头部信息,以验证服务器接收的是正确的请求类型和编码。
curl -I -X POST -H 'Content-Type: application/json' -d '{"name": "my-app", "version": "1.0"}' http://localhost:8080/api/v1/apps- 服务器内部错误:有时服务器本身可能有问题,比如服务器配置错误或服务异常。可以查看服务器的日志文件,看看是否有任何错误消息提示出问题的原因。
要找出具体问题所在,最好逐个排除上述可能的原因,并相应地修改服务器配置或源码。
解决 无用评论 打赏 举报- 模块未安装或版本不匹配:如果你的项目中包含了一个名为
悬赏问题
- ¥200 csgo2的viewmatrix值是否还有别的获取方式
- ¥15 Stable Diffusion,用Ebsynth utility在视频选帧图重绘,第一步报错,蒙版和帧图没法生成,怎么处理啊
- ¥15 请把下列每一行代码完整地读懂并注释出来
- ¥15 pycharm运行main文件,显示没有conda环境
- ¥15 寻找公式识别开发,自动识别整页文档、图像公式的软件
- ¥15 为什么eclipse不能再下载了?
- ¥15 编辑cmake lists 明明写了project项目名,但是还是报错怎么回事
- ¥15 关于#计算机视觉#的问题:求一份高质量桥梁多病害数据集
- ¥15 特定网页无法访问,已排除网页问题
- ¥50 如何将脑的图像投影到颅骨上
