<?xml version="1.0" encoding="utf-8"?>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.experimentthree.GridLayout">
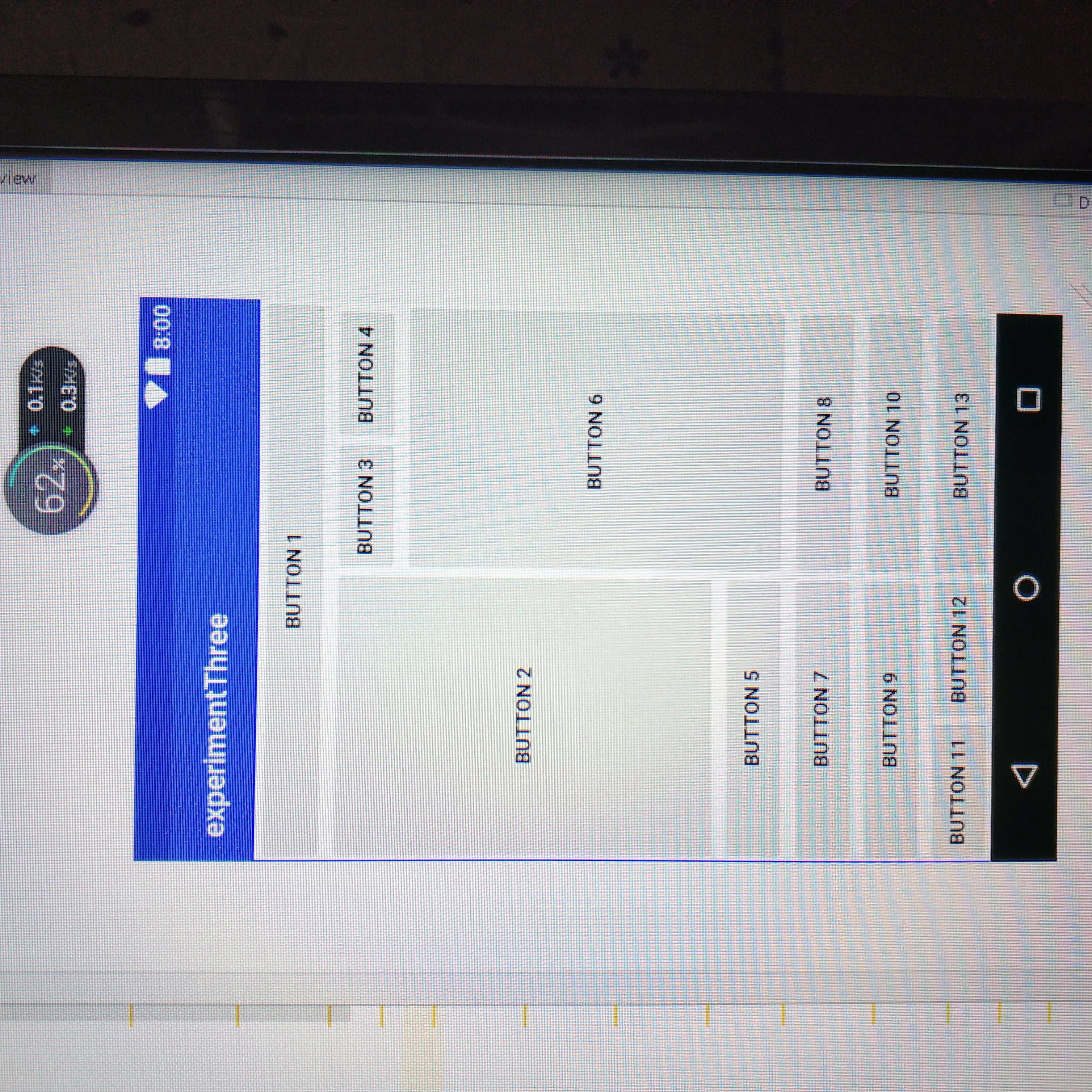
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="8"
android:columnCount="4">
<!--8行4列-->
<Button
android:text="button 1"
android:layout_row="0"
android:layout_column="0"
android:layout_rowSpan="2"
android:layout_columnSpan="4"
android:layout_gravity="fill"
/>
<Button
android:text="button 2"
android:layout_row="2"
android:layout_column="0"
android:layout_rowSpan="2"
android:layout_columnSpan="2"
android:layout_gravity="fill"/>
<Button
android:text="button 3"
android:layout_row="2"
android:layout_column="2" />
<Button
android:text="button 4"
android:layout_row="2"
android:layout_column="3"/>
<Button
android:text="button 5"
android:layout_row="4"
android:layout_column="0"
android:layout_rowSpan="1"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"/>
<Button
android:text="button 6"
android:layout_row="3"
android:layout_column="2"
android:layout_rowSpan="2"
android:layout_columnSpan="2"
android:layout_gravity="fill"/>
<Button
android:text="button 7"
android:layout_row="5"
android:layout_column="0"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
/>
<Button
android:text="button 8"
android:layout_row="5"
android:layout_column="2"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"/>
<Button
android:text="button 9"
android:layout_row="6"
android:layout_column="0"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
/>
<Button
android:text="button 10"
android:layout_row="6"
android:layout_column="2"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"/>
<Button
android:text="button 11"
android:layout_row="7"
android:layout_column="0"/>
<Button
android:text="button 12"
android:layout_row="7"
android:layout_column="1"/>
<Button
android:text="button 13"
android:layout_row="7"
android:layout_column="2"
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"/>
</GridLayout>