具体代码如下:
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/background1">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical"
tools:layout_editor_absoluteY="-99dp" tools:layout_editor_absoluteX="16dp">
<LinearLayout android:layout_width="match_parent" android:gravity="center"
android:layout_height="0dp" android:orientation="horizontal"
android:layout_weight="0.7"
android:background="@color/ghostwhite">
<ImageView android:layout_width="0dp"
android:layout_weight="1"
android:src="@mipmap/aixin"
android:layout_height="50dp"></ImageView>
<EditText android:layout_width="0dp" android:layout_height="37dp"
android:layout_weight="4"
android:background="@drawable/yuan2"
android:hint="Q搜索" android:gravity="center"></EditText>
<Button android:layout_width="0dp" android:layout_height="50dp"
android:text="搜索" android:layout_weight="1.5"
android:textColor="@color/black"></Button>
<ImageView android:layout_width="0dp" android:layout_height="50dp"
android:layout_weight="1"
android:src="@mipmap/thetree"></ImageView>
<ImageView android:layout_width="0dp" android:layout_height="50dp"
android:layout_weight="1"
android:src="@mipmap/liwuhe"></ImageView>
<ImageView android:layout_width="0dp" android:layout_height="50dp"
android:layout_weight="1"
android:onClick="goliaotianshi"
android:src="@mipmap/xiaoxintubiao"></ImageView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/ghostwhite">
<TextView android:layout_width="0dp" android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="21dp" android:textColor="@color/black"
android:text="火热话题"></TextView>
<TextView android:layout_width="0dp" android:layout_height="wrap_content"
android:layout_weight="1" android:gravity="center"
android:text="显示全部 >>" android:textColor="@color/black"
android:textSize="13dp"></TextView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp"
android:layout_weight="1">
<ImageView android:layout_width="0dp" android:layout_height="match_parent"
android:layout_weight="4"
android:src="@mipmap/the_mian1"></ImageView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/ghostwhite">
<TextView android:layout_width="0dp" android:layout_height="20dp"
android:layout_weight="1" android:gravity="center"
android:textColor="@color/black" android:textSize="13dp"
android:text="宠物创意乐园探索"></TextView>
<TextView android:layout_width="0dp" android:layout_height="20dp"
android:layout_weight="1" android:gravity="center"
android:textColor="@color/black" android:textSize="13dp"
android:text="宠物摄影照片分享"></TextView>
<TextView android:layout_width="0dp" android:layout_height="20dp"
android:layout_weight="1" android:gravity="center"
android:textColor="@color/black" android:textSize="13dp"
android:text="猫咪训练日常"></TextView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/ghostwhite">
<TextView android:layout_width="0dp" android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="21dp" android:textColor="@color/black"
android:text="知识问答"></TextView>
<TextView android:layout_width="0dp" android:layout_height="wrap_content"
android:layout_weight="1" android:gravity="center"
android:text="显示全部 >>" android:textColor="@color/black"
android:textSize="13dp"></TextView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/ghostwhite">
<ImageView android:layout_width="0dp" android:layout_height="match_parent"
android:layout_weight="1"
android:src="@mipmap/the_main2"></ImageView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/ghostwhite">
<TextView android:layout_width="0dp" android:layout_height="20dp"
android:layout_weight="1" android:gravity="center"
android:textColor="@color/black" android:textSize="13dp"
android:text="宠物创意乐园探索"></TextView>
<TextView android:layout_width="0dp" android:layout_height="20dp"
android:layout_weight="1" android:gravity="center"
android:textColor="@color/black" android:textSize="13dp"
android:text="宠物摄影照片分享"></TextView>
<TextView android:layout_width="0dp" android:layout_height="20dp"
android:layout_weight="1" android:gravity="center"
android:textColor="@color/black" android:textSize="13dp"
android:text="猫咪训练日常"></TextView>
</LinearLayout>
<LinearLayout android:layout_width="match_parent" android:gravity="center"
android:layout_height="0dp" android:orientation="horizontal"
android:background="@color/ghostwhite" android:layout_weight="0.7">
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
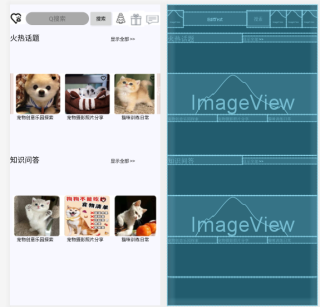
Design查看是这样的:

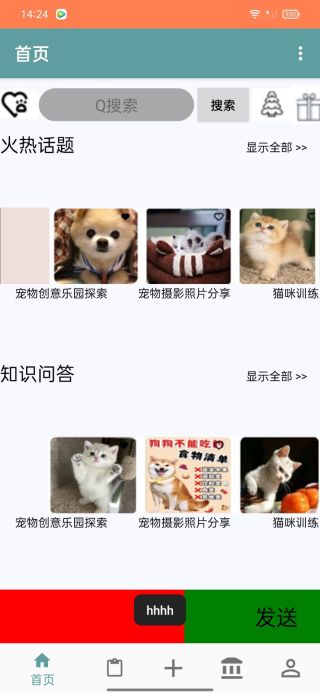
实际运行效果:

整个视图向右边溢出屏幕