<style>
div {
width: 400px;
height: 400px;
background-color: red;
}
</style>
<body>
<div></div>
</body>
<script>
var div = document.querySelector('div');
for (let i = 0; i < 4; i++) {
var li = document.createElement('li');
div.appendChild(li);
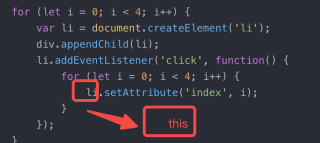
li.addEventListener('click', function() {
for (let i = 0; i < 4; i++) {
li.setAttribute('index', i);
}
});
}
</script>

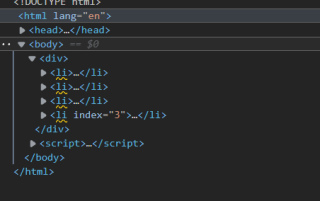
正确的写法我知道,这是我在做轮播图练习的时候无意中写出来的,不太理解为什么第二个for循环中li.setattribute('index',i)为什么只能给最后一个li添加index属性 而不是给每一个li全部都加上index呢?