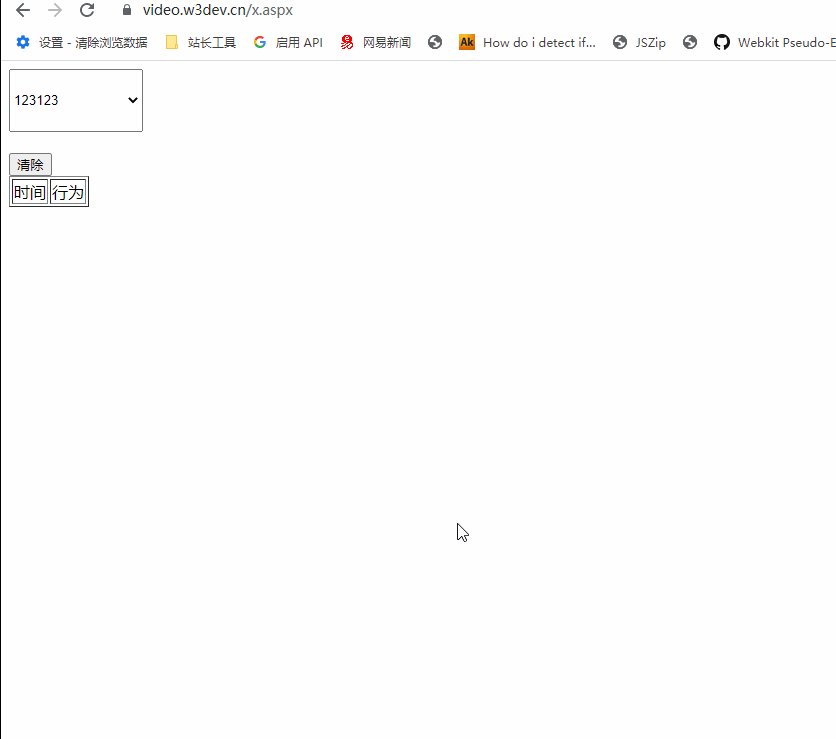
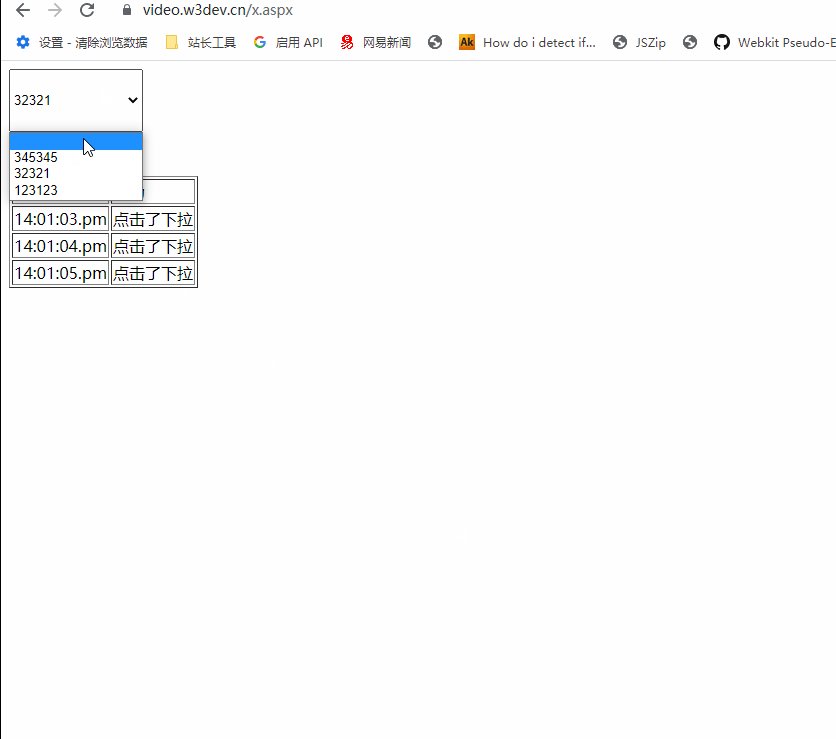
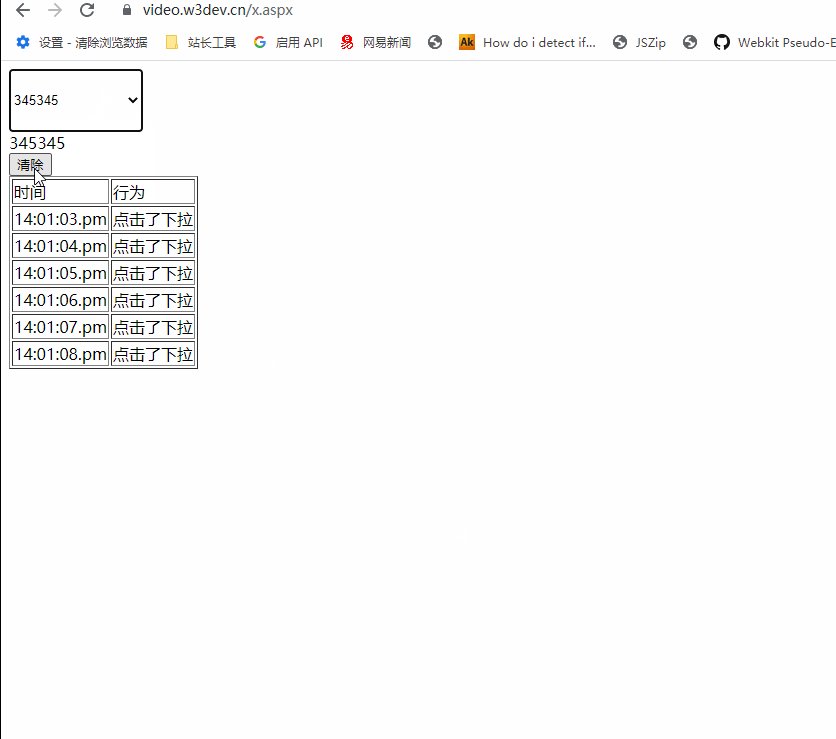
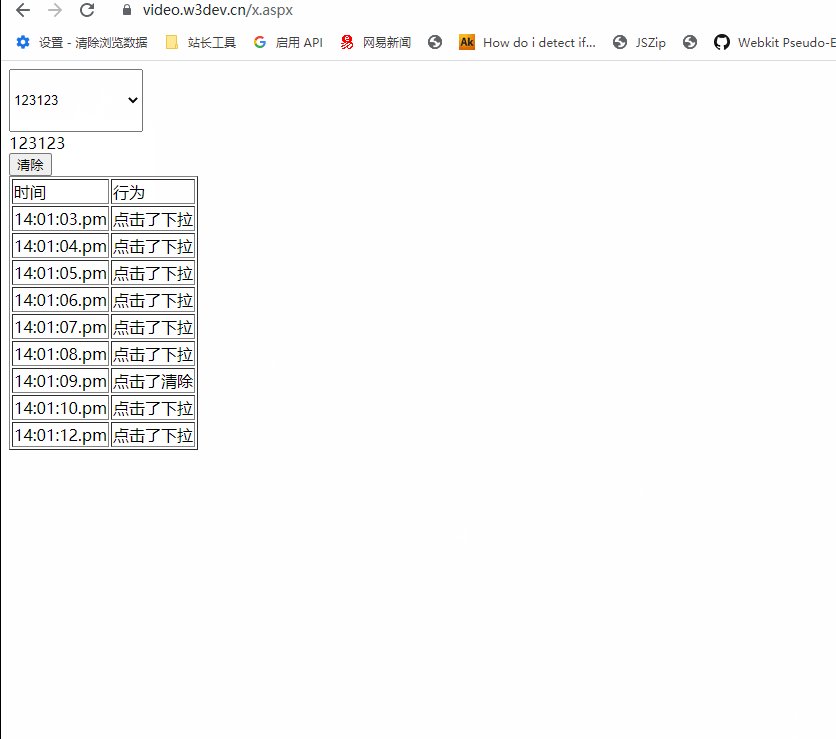
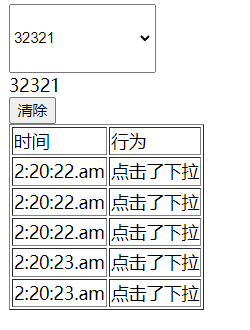
一个小程序,选择下拉项之后Label会显示和选项一样的数据,点击清除会清除两者的数据,同时下方的表格会记录操作。
问题是,每次点击清除和选择下拉之后,表格中的数据仅仅一闪而过,随后就变为了空白,如果把下拉栏的autoPushBack关闭并且按钮变为input方式布置,这时候表中数据会一直存留,但“选择下拉项之后Label会显示和选项一样的数据,点击清除会清除两者的数据” 这个功能完全失效。
请问有什么办法解决,如果可以请尽可能详细一点,谢谢!

我是.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function left()
{
var tr = document.createElement("tr");
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var t = new Date();
var h = t.getHours();
var m = t.getMinutes();
var s = t.getSeconds();
var time = h + ((m < 10) ? ":0" : ":") + m + ((s < 10) ? ":0" : ":") + s + ((h > 12) ? ".pm" : ".am");
td1.innerHTML = time;
td2.innerHTML = "点击了清除";
document.getElementById("mytable").appendChild(tr);
tr.appendChild(td1);
tr.appendChild(td2);
}
function right() {
var tr = document.createElement("tr");
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var t = new Date();
var h = t.getHours();
var m = t.getMinutes();
var s = t.getSeconds();
var time = h + ((m < 10) ? ":0" : ":") + m + ((s < 10) ? ":0" : ":") + s + ((h > 12) ? ".pm" : ".am");
td1.innerHTML = time;
td2.innerHTML = "点击了下拉";
document.getElementById("mytable").appendChild(tr);
tr.appendChild(td1);
tr.appendChild(td2);
}
</script>
<style type="text/css">
.auto-style1 {
margin-bottom: 0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:DropDownList ID="xiala" runat="server" Height="63px" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"
Width="134px"
AutoPostBack="True"
CssClass="auto-style1">
<asp:ListItem></asp:ListItem>
<asp:ListItem>345345</asp:ListItem>
<asp:ListItem>32321</asp:ListItem>
<asp:ListItem>123123</asp:ListItem>
</asp:DropDownList>
<br />
<asp:Label ID="Label1" runat="server" Text="" > </asp:Label>
<br />
<asp:Button ID="Button1" runat="server" Text="清除" OnClick="Button1_Click" />
<%--<input type="button" id="Button2" runat="server" value="Очистить" onclick="Button1_Click" /><br />--%>
<br />
<div>
<table border="1" id="mytable">
<tr><td><asp:Label ID="Label3" runat="server" Text="时间"> </asp:Label></td>
<td><asp:Label ID="Label2" runat="server" Text="行为"> </asp:Label></td></tr>
</table>
</div>
</form>
</body>
</html>
我是.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Button1.Attributes["onclick"] = "left()";
xiala.Attributes ["onclick"] = "right()";
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
Label1.Text = xiala.Text;
}
protected void Button1_Click(object sender, EventArgs e)
{
xiala.Text = "";
Label1.Text = "";
}
}