

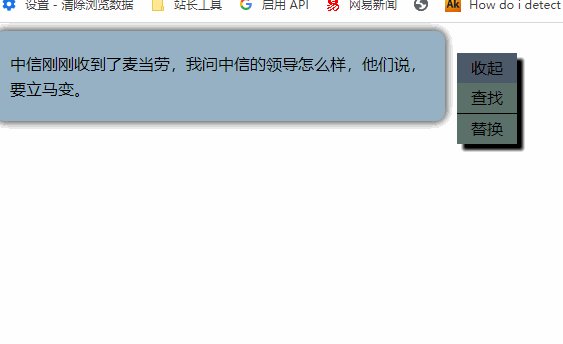
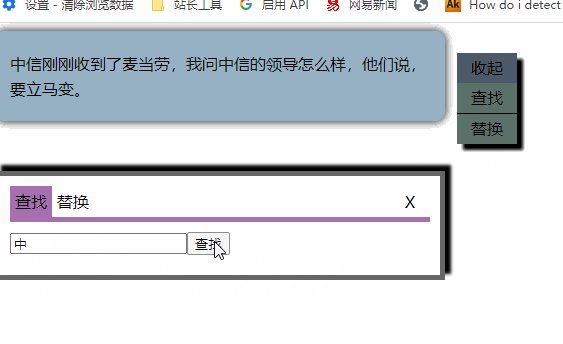
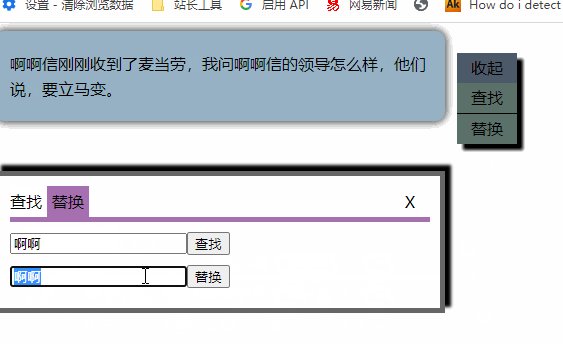
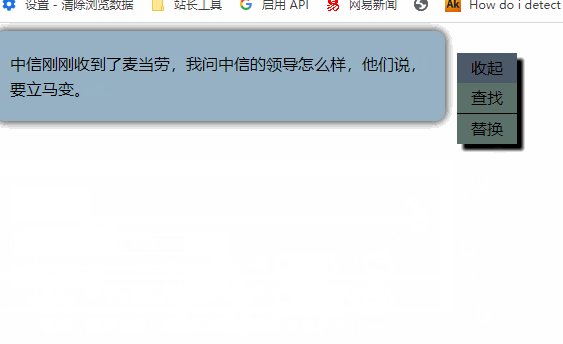
效果图如上
收起是左边这个块高度缩减到一起高度还是什么?代码大概如下,除了收起不知道什么意思。有帮助麻烦点个【采纳该答案】,谢谢~~有其他问题可以继续交流~

<style>a{cursor:pointer}
#content{background:#96b2c5;padding:20px 15px;border-radius:10px;line-height:25px;box-shadow:#000 0px 0px 10px;width:420px}
#menu{position:absolute;left:470px;top:30px;box-shadow:#000 6px 6px 3px;line-height:30px;width:60px;text-align:center}
#menu div{background:#5b7069}
#menu .collapse{background:#4c5969}
#menu .search{border-bottom:solid 1px #000}
#pop{border:solid 5px #666;width:420px;position:relative;margin-top:50px;padding:10px;box-shadow:#000 6px -6px 3px;display:none}
#pop a.x{position:absolute;right:25px;top:15px}
#pop div{margin-bottom:10px}
#pop .tab{border-bottom:solid 5px #a66fb0;}
#pop .tab a.on{background:#a66fb0;display:inline-block;padding:5px}
span.red{color:#f00}
</style>
<div id="content">
中信刚刚收到了麦当劳,我问中信的领导怎么样,他们说,要立马变。
</div>
<div id="menu">
<div class="collapse">收起</div>
<div class="search">查找</div>
<div>替换</div>
</div>
<div id="pop">
<a class="x">X</a>
<div class="tab">
<a class="on">查找</a>
<a>替换</a>
</div>
<div><input type="text" placeholder="请输入查找内容" /><input type="button" value="查找" /></div>
<div><input type="text" placeholder="请输入替换内容" /><input type="button" value="替换" /></div>
</div>
<script src="https://g.csdnimg.cn/??lib/jquery/1.12.4/jquery.min.js"></script>
<script>
$('#menu>div').click(function () {
if (this.className == 'collapse') {//收起展开,不知道做什么操作
var collapse = this.innerHTML == '收起';
this.innerHTML = collapse ? '展开' : '收起';
return;
}
$('#pop').show().find('.tab a').eq(this.innerHTML=='查找'?0:1).trigger('click');
});
var content = $('#content');
$('#pop').find('a.x').click(function () { $('#pop').hide(); });
var btns = $('#pop').find('.tab a').click(function () {
var index = $(this).siblings().removeClass('on').end().addClass('on').index();
btns.parent().eq(1)[index == 0 ? 'hide' : 'show']();
}).end().find(':button').click(function () {
var text = $('#pop :text');
var replace = this.value == '替换';
if (text.eq(0).val() == '') { alert('请输入查找内容!'); text.eq(0).focus(); return }
if (replace && text.eq(1).val() == '') { alert('请输入替换内容!'); text.eq(1).focus(); return }
var s = content.text();
s = s.replace(new RegExp('('+text.eq(0).val()+')', 'gi'), replace? text.eq(1).val():'<span class=red>$1</span>')
content.html(s);
});
</script>