我现在 在学习html,在html中发送请求,但是,返回来的数据,不在表单中。我想是代码可能哪里出问题了。

前端代码是
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" th:with="title='土星音乐上传',active='home'">
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript"></script>
</head>
<body>
<form method="post" enctype="multipart/form-data" id="singleForm" style="text-align: center"
action="http://localhost:8080/singleNameAccurately"><br><br>
<input type="text" id="text001" name="singleName" placeholder="输入"/></td>
<input type="submit" value="确定" id="ensureSingle" onclick="ensureAlert()">
</form>
<table id="tab">
<tr>
<th class="id">id</th>
<th class="name">歌名</th>
<th class="address">地址</th>
</tr>
</table>
</body>
<script>
window.onload(function requestData() {
$.ajax({
url: "http://localhost:8080/singleNameAccurately",
type: "post",
dataType: "json",
success: function (data) {
/*这个方法里是ajax发送请求成功之后执行的代码*/
showData(data);//我们仅做数据展示
},
error: function (msg) {
alert("ajax连接异常:" + msg);
}
});
});
//展示数据
function showData(data) {
var str = "";//定义用于拼接的字符串
for (var i = 0; i < data.length; i++) {
//拼接表格的行和列
str = "<tr><td>" + data[i].name + "</td><td>" + data[i].password + "</td></tr>";
//追加到table中
$("#tab").append(str);
}
}
//格式化数据并显示
function show(result) {
var cont = $(".main tbody");
cont.html("");
//清空
for (var row of result) {
var str = "<tr>" + "<td>" + row.id + "</td>" + "<td>" + row.name + "</td>" + "<td>" + row.address + "</td>" + "</tr>";
cont.append(str);
}
//没有数据把空的内容显示出来
if (result.length > 0) $(".empty").hide(); else $(".empty").show();
}
</script>
<style>
#ensureSingle {
background-color: #ffa991;
border-radius: 3px 3px;
}
</style>
</html>

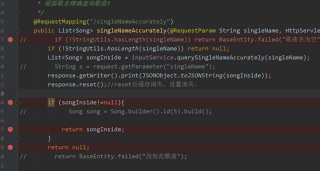
下面是后端代码