前段html,测试了下应该是差不多了

<!DOCTYPE html>
<html lang="en-US">
<head>
<title>ajax_demo</title>
<meta charset="utf-8">
</head>
<body>
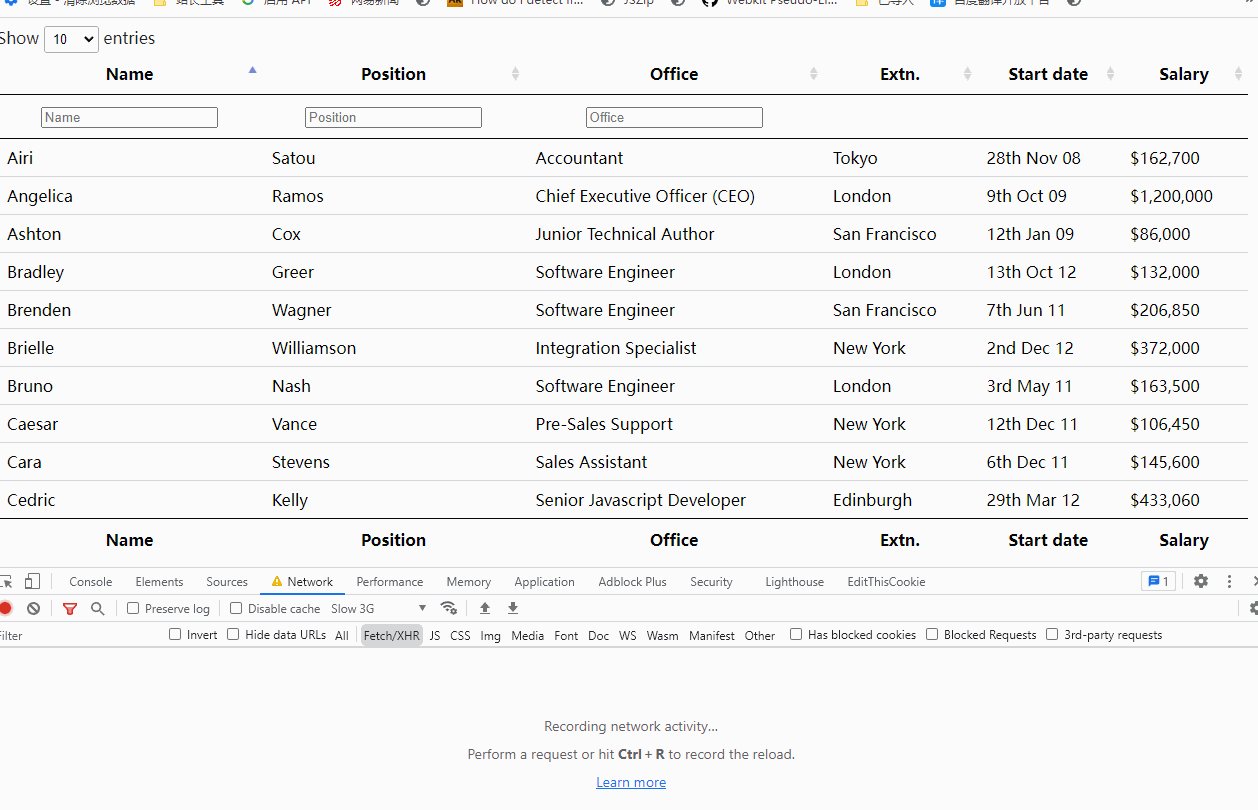
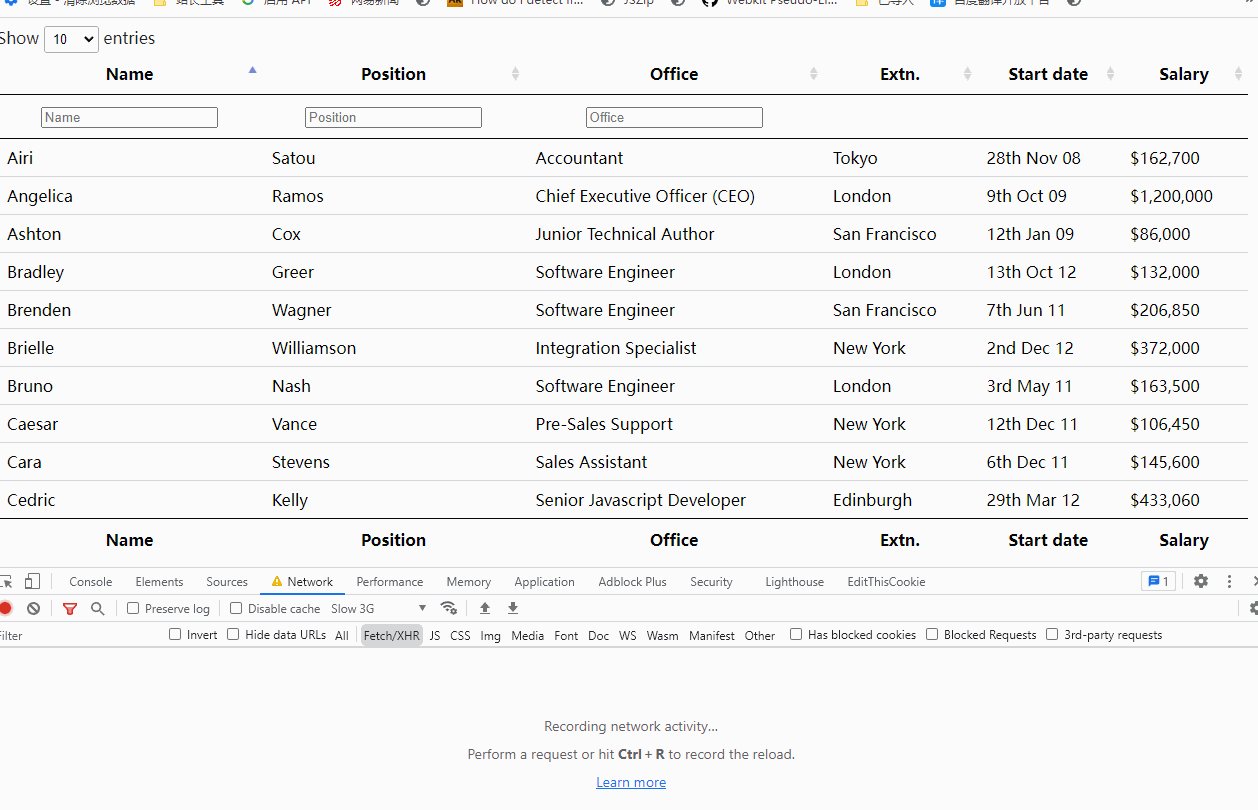
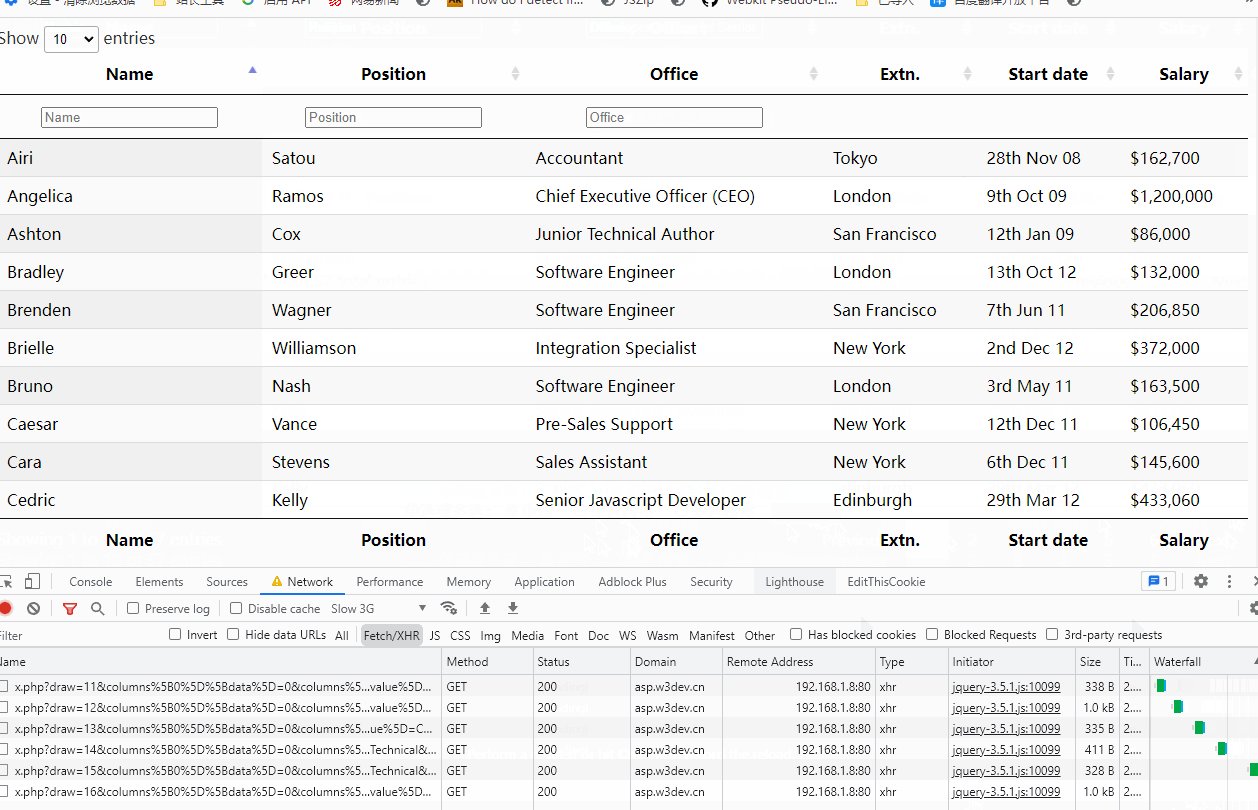
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Extn.</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
</table>
<style>
#dvType {
text-align: center;
font-weight: bold;
line-height: 50px;
}
.r {
color: #f00
}
.dataTables_filter{visibility:hidden}
</style>
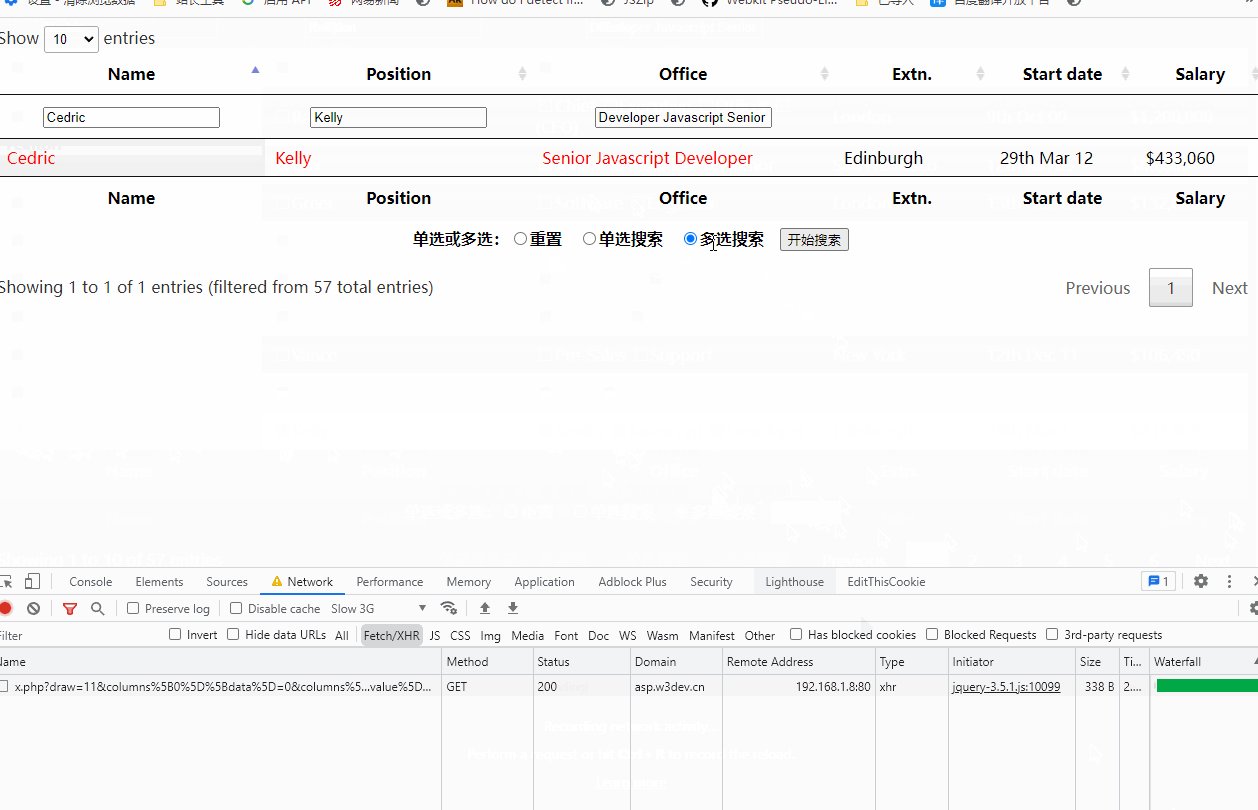
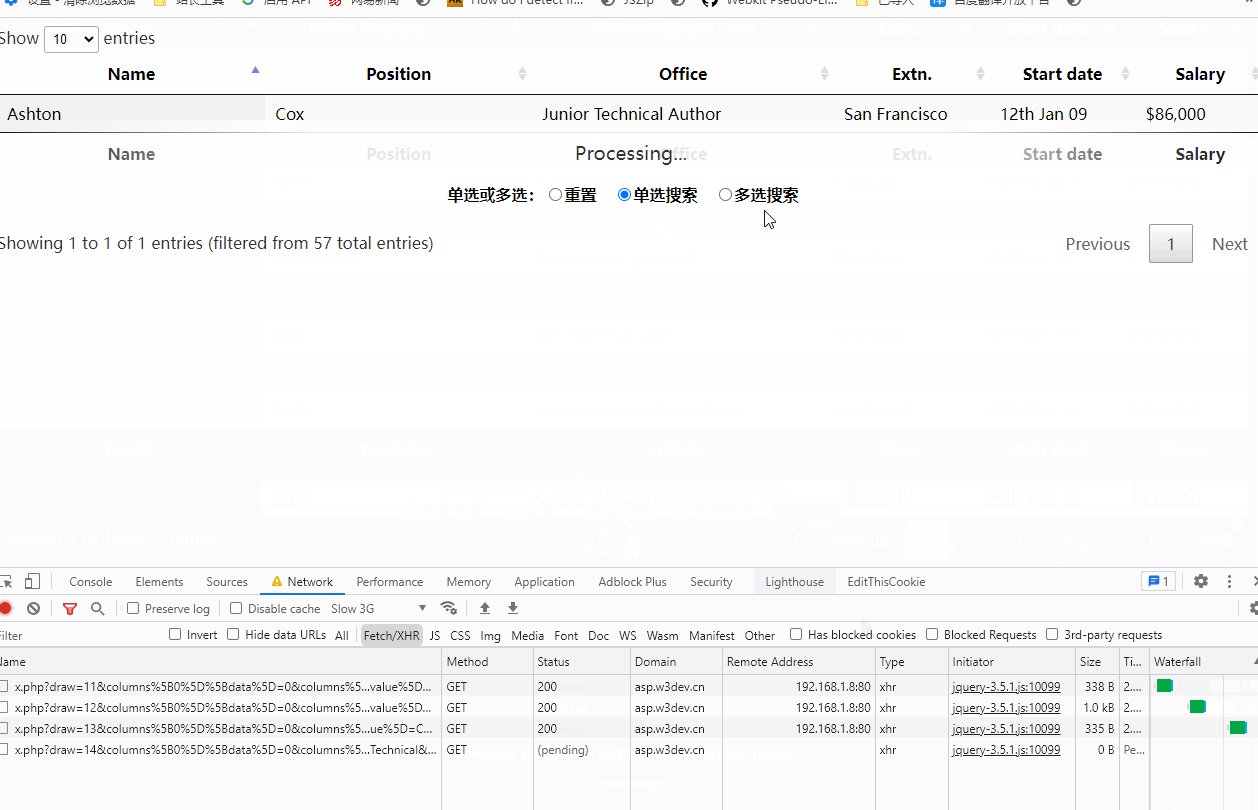
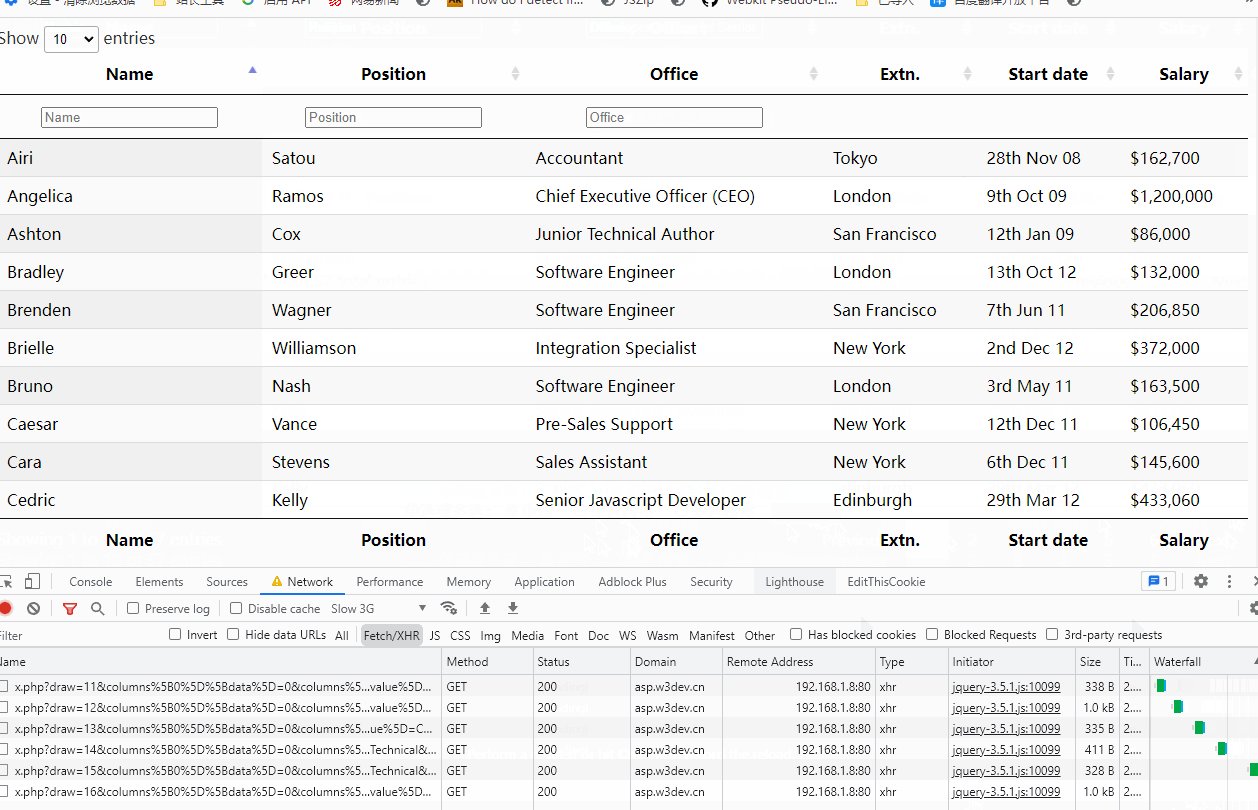
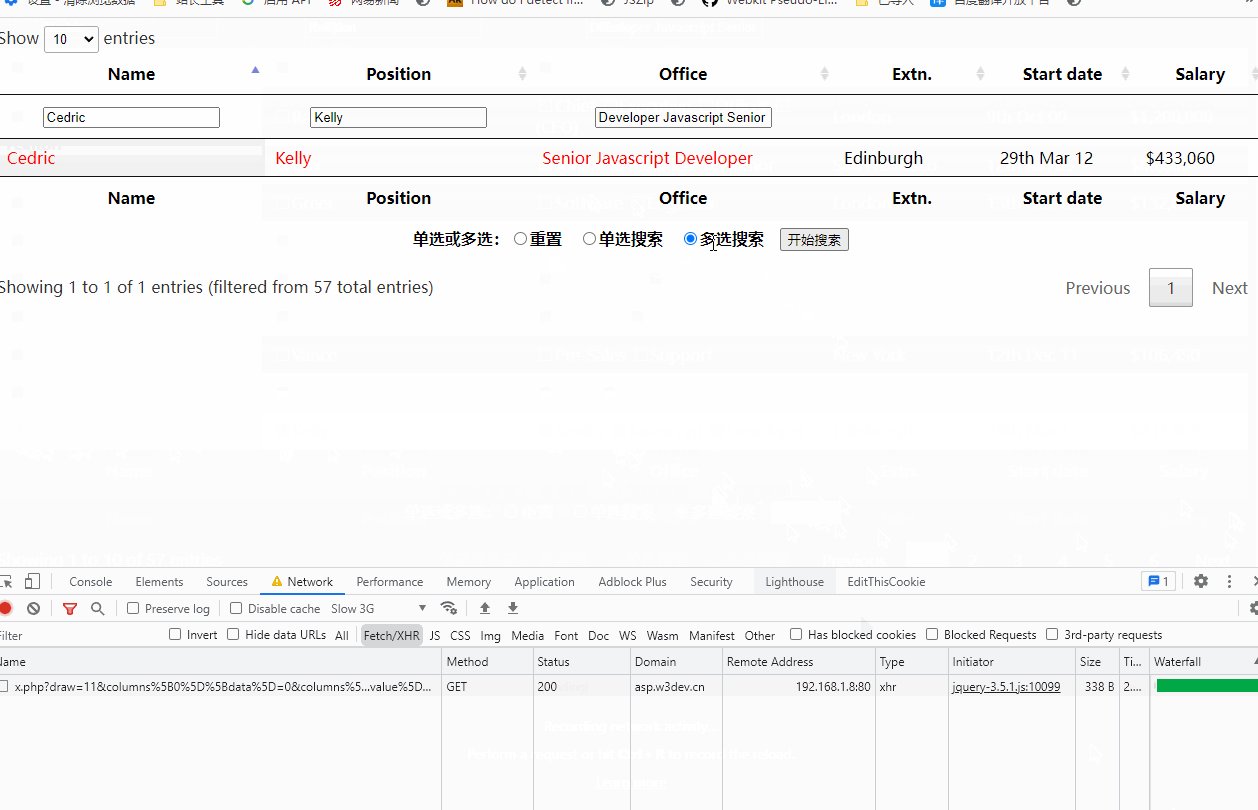
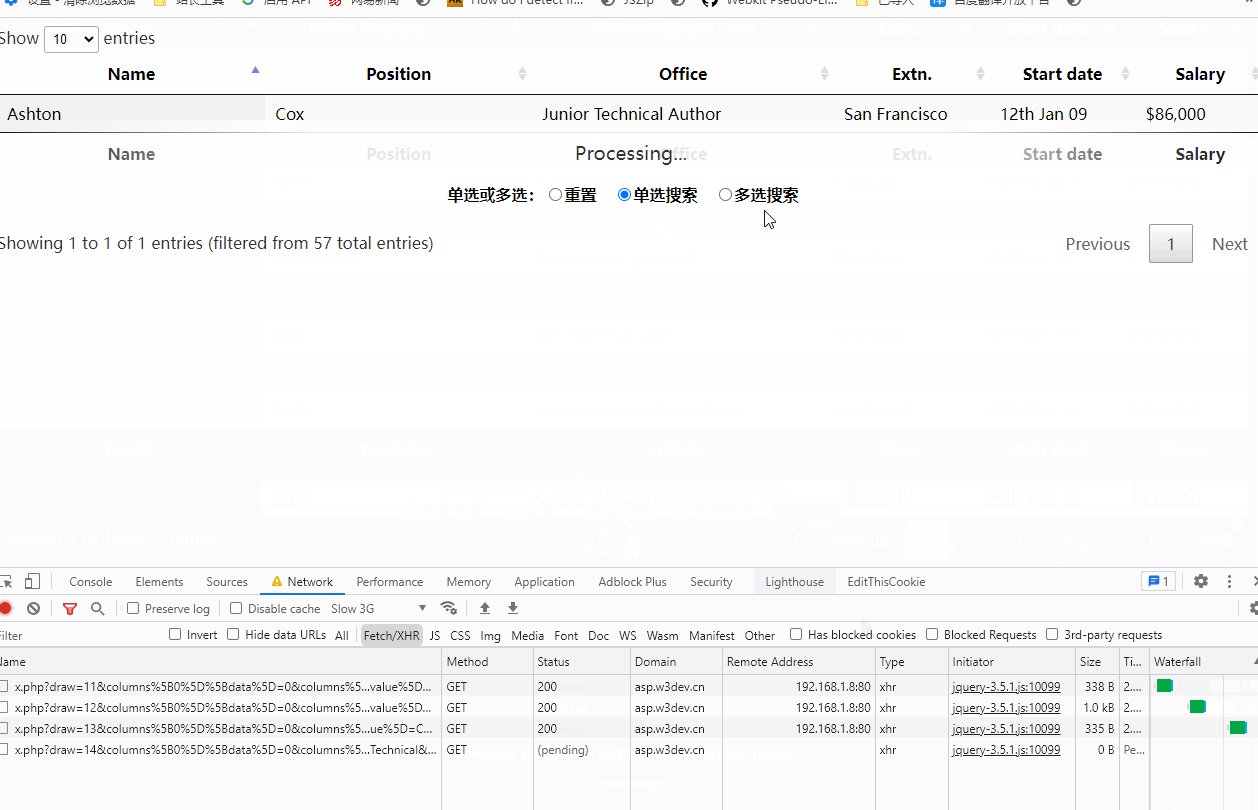
<div id="dvType">单选或多选:<input type="radio" name="type" value="0" />重置 <input type="radio" name="type" value="1" />单选搜索 <input type="radio" name="type" value="2" />多选搜索 <input type="button" id="btnMul" style="display:none" value="开始搜索" /></div>
<link href="https://cdn.datatables.net/1.11.1/css/jquery.dataTables.min.css" type="text/css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.1/js/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function () {
var headfilter=$('#example thead tr')
.clone(true)
.addClass('filters').appendTo('#example thead'),
filterInput;
var eg = $('#example'), searchBox, type = '0', keywords,
searchCols = [0, 1, 2],//要要处理的列下标,从0开始,0表示第一列,1第二列,依次类推
api;//datatable api
var $dt = eg.DataTable({
"columnDefs": [//这里定义哪些列作为搜索条件
{ targets: searchCols, searchable: true },
{ targets: '_all', searchable: false }
],
"ajax": "x.php",
orderCellsTop: true,
fixedHeader: true,
processing: true,
serverSide:true,
initComplete: function (settings, json) {//加载完毕事件
api = this.api();
api.columns().eq(0).each(function (colIdx) {
var cell = $('.filters th').eq($(api.column(colIdx).header()).index());
if (searchCols.findIndex(function (v) { return v == colIdx }) == -1) {
cell.html('<input type="text" style="display:none" placeholder="' + title + '" />')
return true;//不包含处理的列退出
}
var title = $(cell).text();
cell.html('<input type="text" placeholder="' + title + '" />');
cell.find('input').on('change', function (e) {
api.column(colIdx).search(this.value)//.draw();
});
});
filterInput = headfilter.find(':text');
eg.after($('#dvType'));//插入搜索类型
searchBox = eg.parent().find('.dataTables_filter input');//还是这句的问题,获取查询框出错。该这样测试没问题了
},
rowCallback: function (row) {//关键字高亮
row = $(row);
row.find('span.r').removeClass('r');
if (type == '2' || type == '0') {
row.find(':checkbox' + (type == '0' ? ',span.single' : '')).parent().html(function () { return this.innerText })
}
else {
if (!row.find('span.single').length) {//这行没有格式化过,需要重新格式化
row.find('td').each(function () {
var cellIndex = this.cellIndex;
if (searchCols.findIndex(function (v) { return v == cellIndex }) == -1) return true;//不包含处理的列退出
this.innerHTML = this.innerText.split(' ').map(function (i) {
if (i) return '<span class="single">' + i + '</span>'
return ''
}).join(' ');
});
}
}
//高亮操作
if (keywords) {
var re = new RegExp('(' + keywords.split(' ').join('|') + ')', 'ig');
row.find('td').each(function () {
var cellIndex = this.cellIndex;
if (searchCols.findIndex(function (v) { return v == cellIndex }) == -1) return true;//不包含处理的列退出
if (type == '1') $('span', this).each(function () {
if (re.test(this.innerText)) this.classList.add('r')
});
else this.innerHTML = this.innerText.replace(re, '<span class=r>$1</span>')
});
}
}
});
eg.on('click', 'span.single', function () {
searchBox.val(keywords=this.innerHTML);//执行搜索
searchBox.trigger('input');
}).on('click', ':checkbox', function () {
var cellIndex = this.parentNode.cellIndex, s = filterInput.eq(cellIndex).val();
if (this.checked) {
if (s.indexOf(this.value) == -1) s += (s ? ' ' : '') + this.value;
}
else s = s.replace(' ' + this.value, '').replace(this.value + ' ', '');
filterInput.eq(cellIndex).val(s);
});
var btnMul = $('#btnMul');
btnMul.click(function () {////多选只能通过按钮来触发,要不无法知道用户是否已经选择完所有关键字
keywords=''
filterInput.each(function () {
if (this.value) keywords += ' ' + this.value;
$(this).trigger('change');
});
keywords = keywords.substring(1);
$dt.draw();
});
$('#dvType :radio').click(function () {
type = this.value;
headfilter[type == '1' ? 'hide' : 'show']();
searchBox.val('');
headfilter.find(':text').val('').trigger('change');
if (type == '0') {
searchBox.val(keywords = '');
$dt.search('').draw();
return;
}
$('#btnMul')[type == '2' ? 'show' : 'hide']();
eg.find('tbody td').each(function () {
var cellIndex = this.cellIndex;
if (searchCols.findIndex(function (v) { return v == cellIndex }) == -1) return true;//不包含处理的列退出
this.innerHTML = this.innerText.split(' ').map(function (i) {
if (i) return type == 1 ? '<span class="single">' + i + '</span>' : '<input type="checkbox" value="' + i.replace(/"/g, '"') + '"/>' + i
return ''
}).join(' ');
});
});
});
</script>