
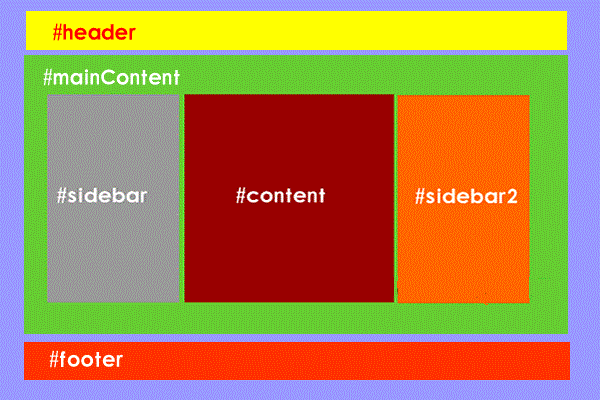
web入门级小白不是很懂 百度了半天也不知所以然
是用border、padding、margin组合还是table做的呀?
</head>
<style>
/*居中对齐*/
*{
padding: 0px;
margin: 0px auto;
}
/*最外面的背景颜色*/
body{
background: #793AFF;
}
/*所有盒子*/
div{
padding: 10px 40px;
margin-top: 20px;
width: 80%;
}
/*第一个盒子*/
div:nth-child(1){
background: #FFDD00;
}
/*第二个盒子*/
div:nth-child(2){
background: #A60002;
}
/*第二个盒子里面的全部div*/
div>div{
width: 25%;
height: 500px;
display: inline-block;
}
div>div:nth-child(2){
background: #BF7B7C;
margin-right: 20px;
}
div>div:nth-child(3){
background: #639F4B;
margin-right: 20px;
}
div>div:nth-child(4){
background: #2025EB;
}
/*第三个盒子*/
div:nth-child(3){
background: #CD3300;
}
</style>
<body>
<div>
#header
</div>
<div>
#maincontent<br>
<div>#sidebar</div>
<div>#content</div>
<div>#sidebar2</div>
</div>
<div>
#footer
</div>
</body>
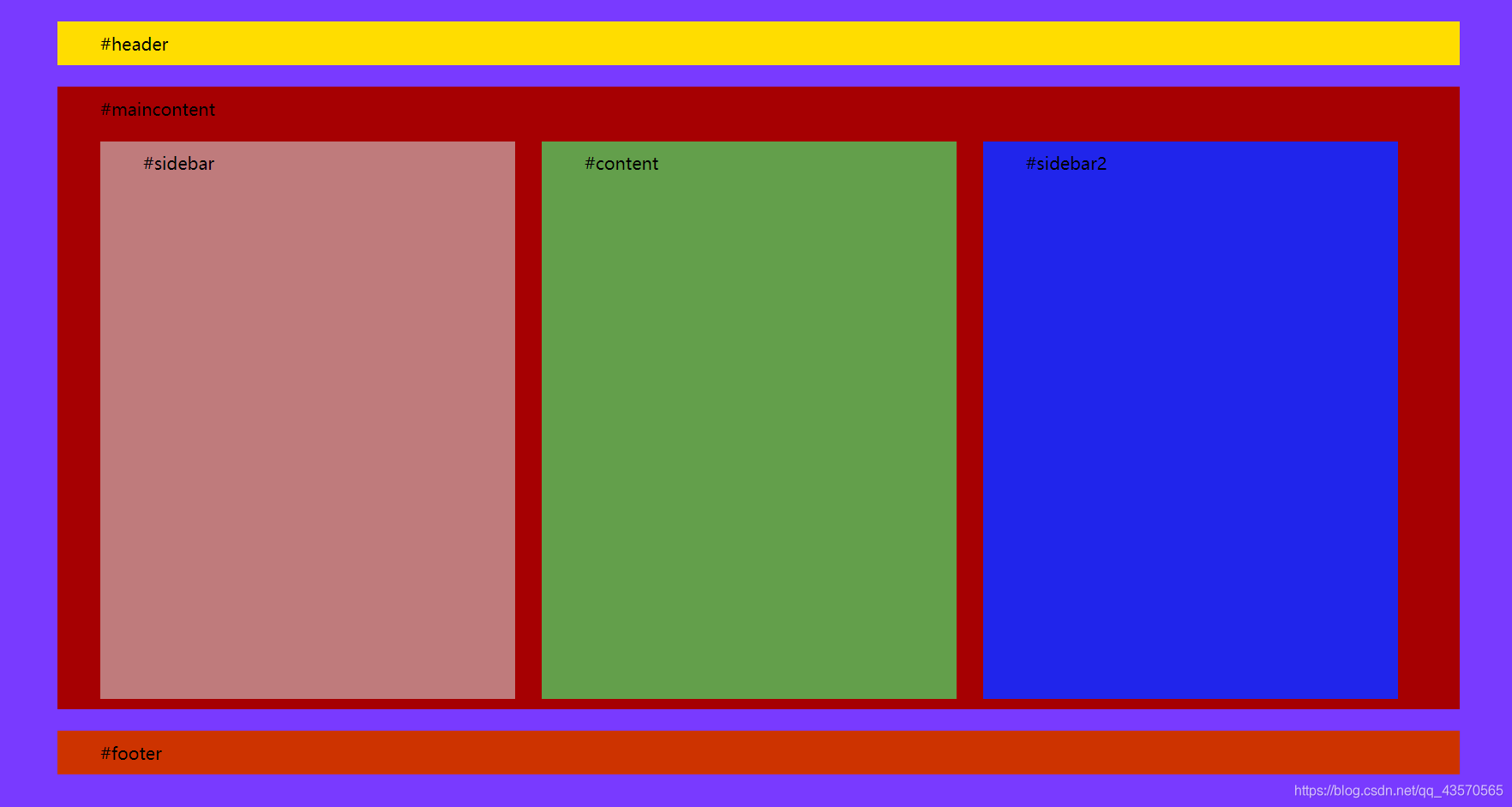
我直接打出来了 下图

还望采纳