
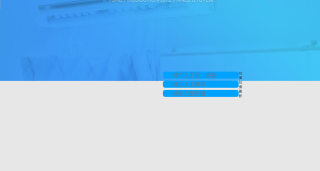
想把这几个输入框放在中上方,而且把扫描更新都横过来,尝试过dir但是没效果,不知道该怎么操作了,代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script type="text/javascript" src="script/bootstrap.js"></script>
<script type="text/javascript" src="script/bootstrap.min.js"></script>
<script type="text/javascript" src="script/npm.js"></script>
<link rel="stylesheet" type="text/css" href="./css/bootstrap-theme.css">
<link rel="stylesheet" type="text/css" href="./css/bootstrap-theme.min.css">
<link rel="stylesheet" type="text/css" href="./css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="./css/bootstrap.min.css">
<style>
img{
display: block;
}
body {
margin: 2%, 20%;
border: 2px;
height: 800px;
}
body,html,span{
margin:0;
border:0;
padding:0;
font-family: Tahoma, Geneva, sans-serif;
font-style:normal;
}
table{
height: 100px;
width: 100px;
margin-top: 10%;
}
</style>
</head>
<body
style="background-image: url('image/loginbg.jpg');background-repeat:no-repeat; background-size:100% 100%;-moz-background-size:100% 100%;">
<div
style="height:300px; text-align: center;width: 200px;padding-top: 25%;padding-right: 25%;padding-bottom: 25%;padding-left: 25%;margin: 25% 25%;">
<!---- <h1 style="background-color: bisque;text-align: center;">登陆界面</h1>-->
<table style="margin-top: 20%;margin-left: 1px;">
<tr>
<td>
<!---- <input type="text" class="caption">
<input type="text" class="pre">-->
<input type="text"placeholder="请扫入工位、设备" style="background-color:rgb(0, 162, 255);-index:-10;padding-left:45px;border:5px;
font-size:24px;height: 30px;border-radius: 10px;margin-left: 10px; " >
<!--<button type="button"class="pre code" >扫描</button>-->
</td>
<td><span class="blockquote" dir="ltr" >扫描</span></td>
</tr>
<tr>
<td>
<input type="text" placeholder="请扫入工牌号"class="" style="background-color:rgb(0, 162, 255);z-index:-10;padding-left:45px;border:10px;
font-size:24px;height: 30px;border-radius: 10px;margin-left: 10px; ">
</td>
<td><span >扫描</span></td>
</tr>
<tr>
<td>
<input type="text" placeholder="请输入服务器" style="background-color:rgb(0, 162, 255);-index:-10;padding-left:45px;border:5px;
font-size:24px;height: 30px;border-radius: 10px;margin-left: 10px; ">
</td>
<td>
<span dir="ltr" >更新</span>
</td>
</tr>
</table>
</div>
</body>
</html>
