
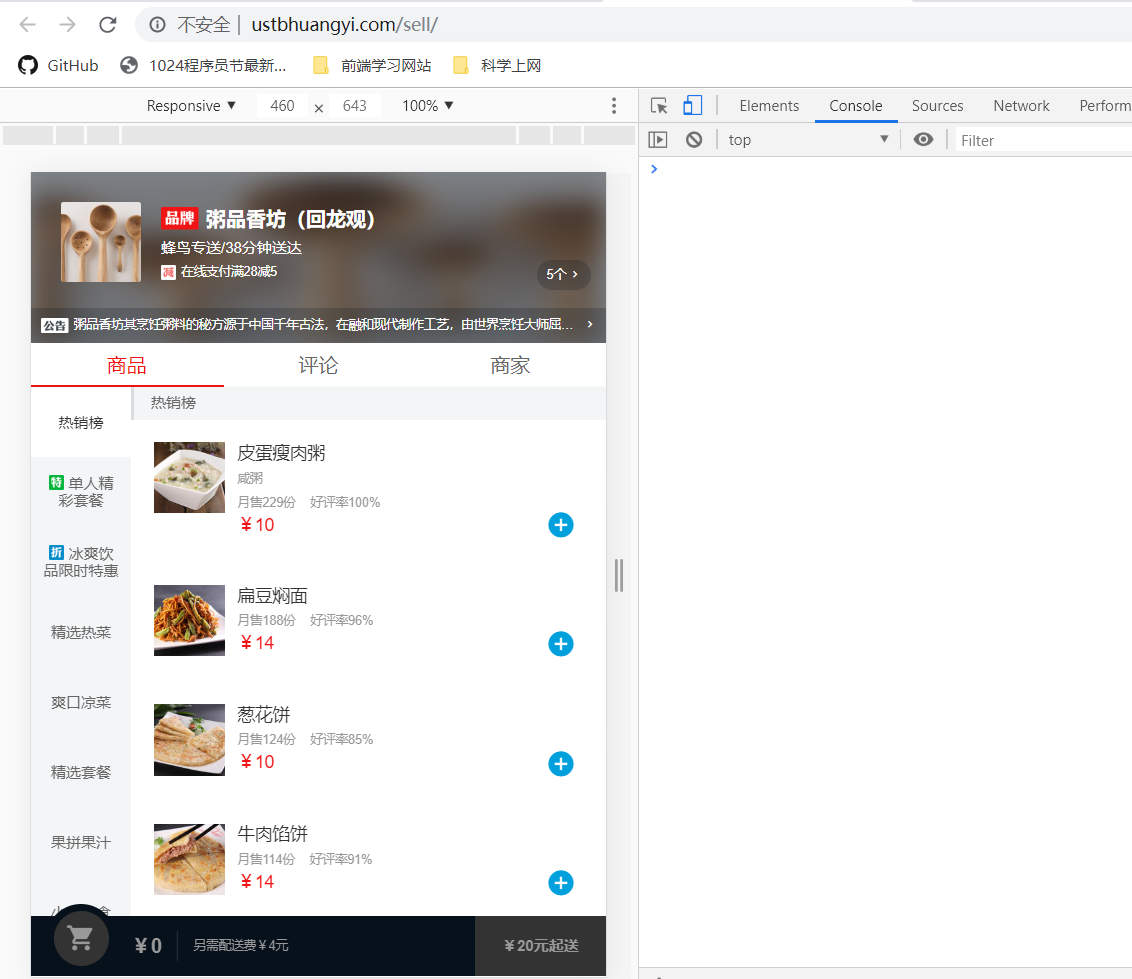
如图(此例页面是better-scroll官网上展示的一个demo,问题与我的项目问题相同),在谷歌中首次加载这个页面,移动端预览下滑动效果没有触发,不能滑动,要点击刷新一次才可滑动,然而在火狐上又不需要刷新,滑动条件都满足,滑动建立前数据已加载好,那么这个究竟是什么原因呢?
better-scroll在谷歌浏览器的移动端预览模式下,首次加载时滑动失效,要再刷新一次才能触发效果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 forever_love_qq 2019-04-18 11:17关注
forever_love_qq 2019-04-18 11:17关注如果你使用的是vue,better-scroll实例的创建应该在vue的$nextTick方法里面创建,这个问题官方文档好像是有的,是因为异步加载导致的
解决 无用评论 打赏 举报
悬赏问题
- ¥100 为什么这个恒流源电路不能恒流?
- ¥15 有偿求跨组件数据流路径图
- ¥15 写一个方法checkPerson,入参实体类Person,出参布尔值
- ¥15 我想咨询一下路面纹理三维点云数据处理的一些问题,上传的坐标文件里是怎么对无序点进行编号的,以及xy坐标在处理的时候是进行整体模型分片处理的吗
- ¥15 CSAPPattacklab
- ¥15 一直显示正在等待HID—ISP
- ¥15 Python turtle 画图
- ¥15 stm32开发clion时遇到的编译问题
- ¥15 lna设计 源简并电感型共源放大器
- ¥15 如何用Labview在myRIO上做LCD显示?(语言-开发语言)
