better-scroll初始化无法滑动,需要修改窗口大小才能正常滑动
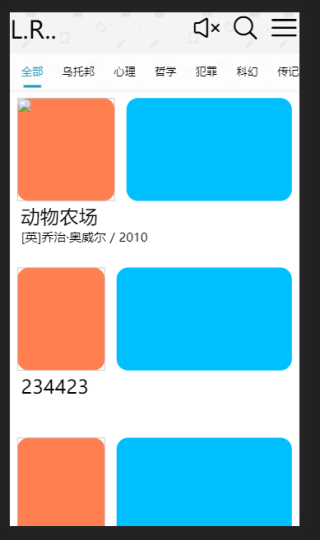
项目运行后打开谷歌无法滑动

当我随便修改下窗口大小后,才能正常滑动

具体该怎么改
<template>
<div class="study">
<Nav/>
<div class="list">
<ly-tab
v-model="selectedId"
:items="items"
:options="options"
>
</ly-tab>
<div class="wrapper" ref="wrapper">
<ul class="content">
<li v-for="(item,index) in data"
:key="index"
>
<div class="img">
<img :src="item.BookImg" alt="">
</div>
<div class="text"></div>
<div class="author">
<h4>{{item.BookName}}</h4>
<p>{{item.BookAuthor}}</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
import Nav from '../common/NavBack.vue'
import http from '../../assets/api/request'
import BScroll from 'better-scroll'
export default {
components:{
Nav,
BScroll
},
data(){
return{
selectedId:0,
items:[
{id:1,label:"全部"},
{id:2,label:"乌托邦"},
{id:3,label:"心理"},
{id:4,label:"哲学"},
{id:5,label:"犯罪"},
{id:6,label:"科幻"},
{id:6,label:"传记"},
{id:6,label:"科普"},
],
options: {
activeColor: '#1d98bd'
// 可在这里指定labelKey为你数据里文字对应的字段
},
data:[]
}
},
methods:{
async getData(){
let res = await http.$axios({
url:'/api/booklist_all',
})
this.data = res
console.log(this.data)
},
},
mounted(){
this.getData();
this.$nextTick(()=>{
this.scroll = new BScroll(this.$refs.wrapper, {
click:true,
})
})
}
}
</script>
<style scoped lang='scss'>
.wrapper{
width: 100vw;
height: 85vh;
background-color: rgb(255, 255, 255);
overflow: hidden;
}
.study{
width: 100vw;
height: 100vh;
overflow: hidden;
.list{
width: 100vw;
height: 8vh;
margin: 8vh 0 0 0;
}
}
.content{
width: 100vw;
display: flex;
flex-direction:column;
align-items:center;
justify-content:space-between;
li{
width: 95vw;
height: 30vh;
padding: 10px;
display: flex;
flex-wrap:wrap;
.img{
background-color: coral;
flex-grow:1;
border-radius: 15px;
height: 20vh;
img{
width: 100%;
height: 100%;
}
}
.text{
height: 20vh;
flex-grow:2;
background-color: deepskyblue;
margin-left: 15px;
border-radius: 15px;
}
.author{
width:100%;
height: 9vh;
padding-left: 5px;
h4{
font-size: 25px;
font-weight:normal;
}
p{
margin: 0;
padding: 0;
}
}
}
}
</style>
