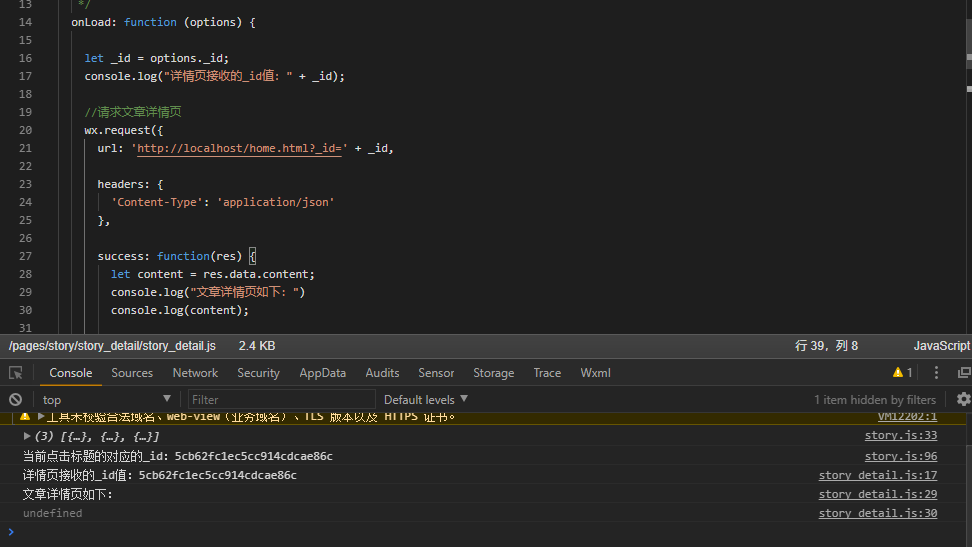
报错:
detail.js
onLoad: function (options) {
let _id = options._id;
console.log("详情页接收的_id值:" + _id);
//请求文章详情页
wx.request({
url: 'http://localhost/home.html?_id=' + _id,
headers: {
'Content-Type': 'application/json'
},
success: function(res) {
let content = res.data.content;
console.log("文章详情页如下:")
console.log(content);
}
})
},
detail.wxml
<text>{{content}}</text>
本地数据:
