问题遇到的现象和发生背景
home.php'
传入的数据为:

<body>
<div id="app">
<h1>网站列表</h1>
<div v-for="item in madata">
{{item.name}}
</div>
</div>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
madata: ''
},
mounted() {
axios
.get('/api/home.php', {
params: {
act: 'main'
}
})
.then(function (res) { // 请求成功
this.madata = res.data.vuec;
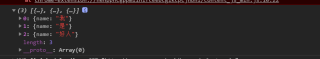
console.log(this.madata);
})
.catch(function (error) { // 请求失败处理
console.log(error);
});
}
})
