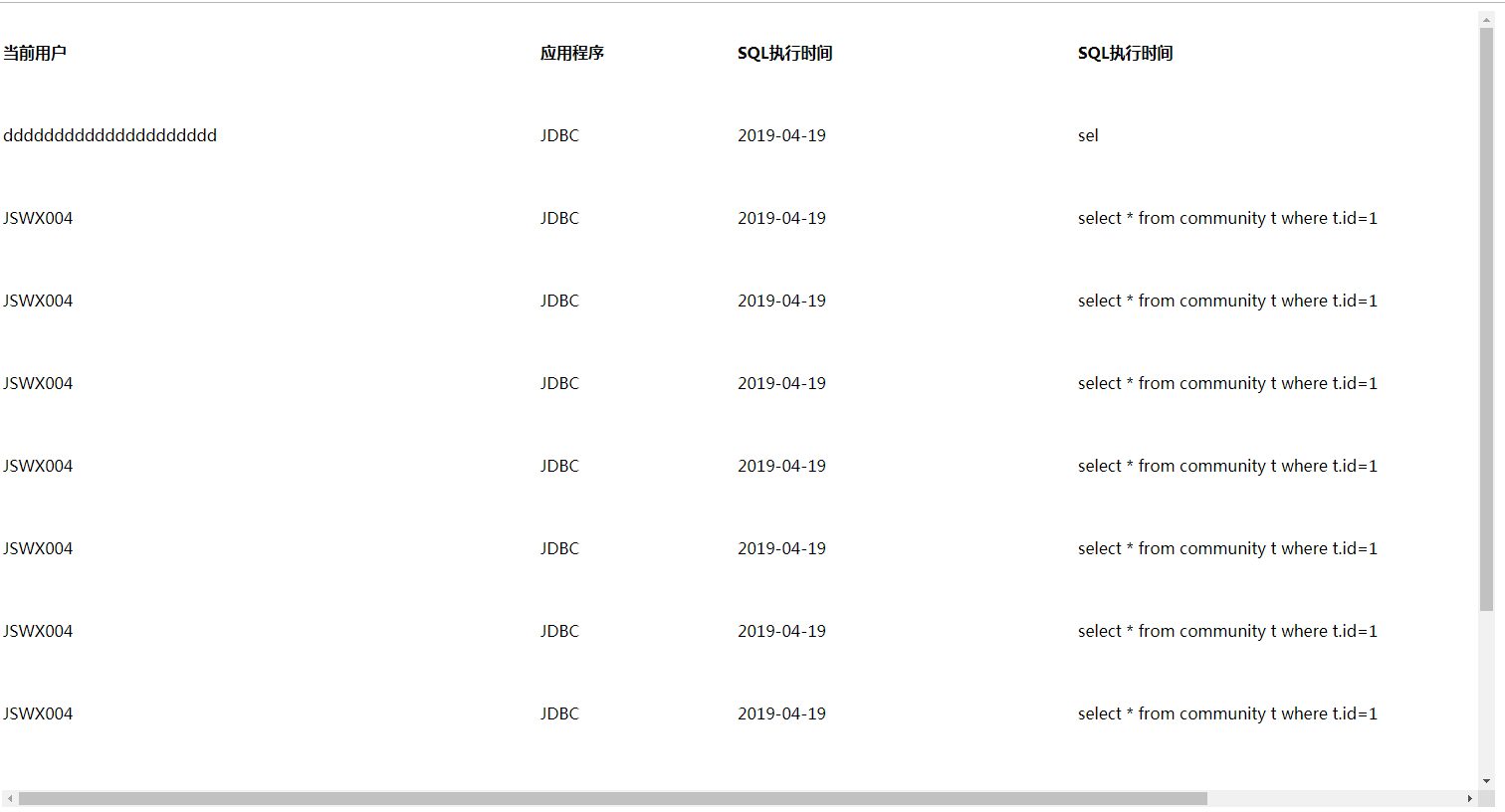
给table增加左右滚动条,列对不齐,怎么弄
| 当前用户 | 应用程序 | SQL执行时间 | SQL |
|---|---|---|---|
| JSWX004gtrhjydddddddddddddddddddddd | JDBC | 2019-04-19 | sel |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
| JSWX004 | JDBC | 2019-04-19 | select * from community t where t.id=1 |
css样式:
.tb2 tbody {
display: block;
height: 232px;
overflow-y: scroll;
}
.tb2 thead{
display: table;
width: 100%;
}
.tb2 tbody tr {
display: table;
width: 100%;
}