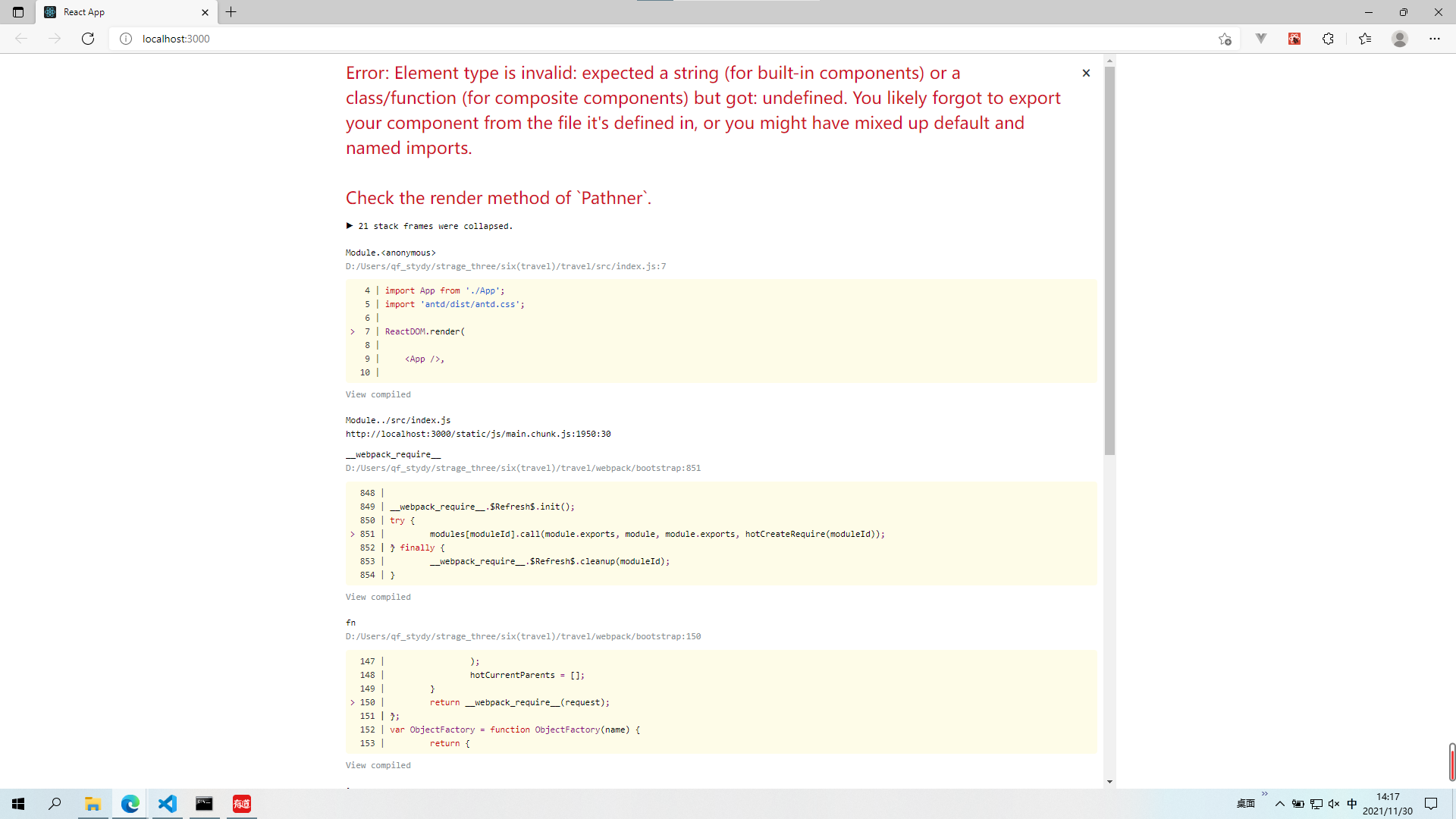
这几天在学习react的 Ant 组件,在使用函数式组件时,出现下图的情况:

组件代码如下:
import React from 'react';
import { Row, Col, Typography, Divider } from "antd";
import './Pathner.css';
export const Pathner = (props) => {
return (
<div className="content">
<Divider orientation="left">
<Typography.title level={3}>合作企业</Typography.title>
</Divider>
</div>
)
}
css代码
.content {
margin-top: 30px;
padding: 20px;
background: white;
}
然后在App.js中引用
import { Pathner } from './components/Pathner';
在class类中使用该组件,出现该错误
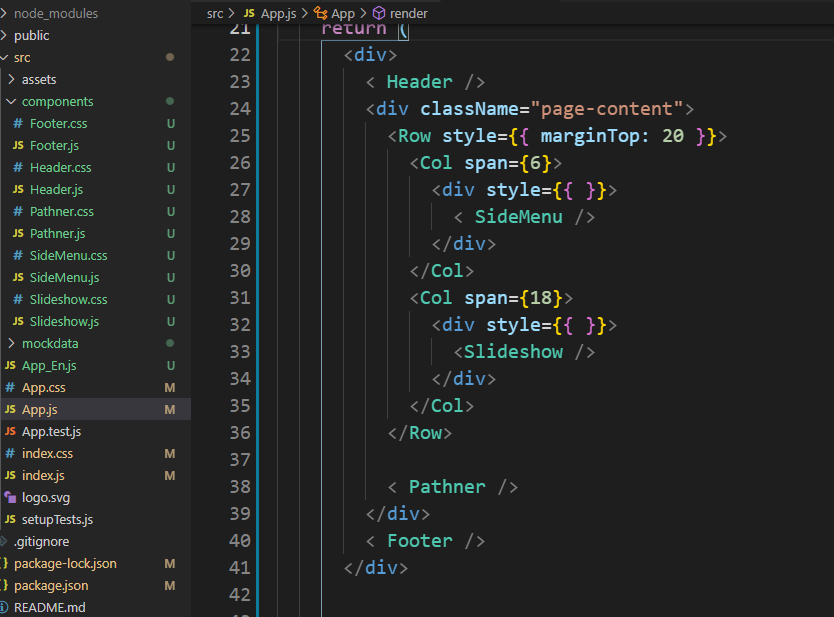
目录结构及部分代码