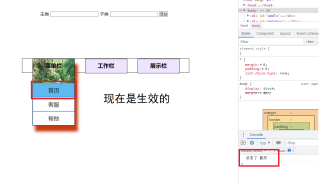
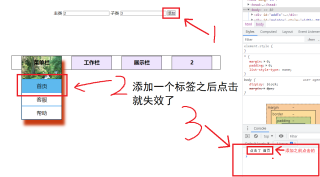
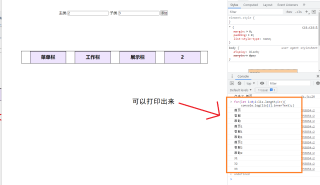
在我添加标签之前点击事件还是有效果的,但是在我点击添加按钮添加之后点击事件就失效了,在控制台可以用for循环把 lst 数组里每一个的 innerText 打印的出来具体看图



下面是代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css.css">
</head>
<body>
<div id="addTo">
主类 <input type="text" name="" id="mainClass"> 子类 <input type="text" name="" id="subClass">
<input type="button" id="addJ" value="添加">
</div>
<div id="mainbox">
<div class="box1">
<p>菜单栏</p>
<ul>
<li class="lis">首页</li>
<li class="lis">客服</li>
<li class="lis">帮助</li>
</ul>
</div>
<div class="box1">
<p>工作栏</p>
<ul>
<li class="lis">首页1</li>
<li class="lis">客服1</li>
<li class="lis">帮助1</li>
</ul>
</div>
<div class="box1">
<p>展示栏</p>
<ul>
<li class="lis">首页2</li>
<li class="lis">客服2</li>
<li class="lis">帮助2</li>
</ul>
</div>
</div>
</body>
<script src="js.js"></script>
</html>
var lis = document.getElementsByClassName("lis");
var but1 = document.getElementById("addJ");
var mbox = document.getElementById("mainbox");
var mclass = document.getElementById("mainClass");
var sclass = document.getElementById("subClass");
function getStyle(obj, styleName) {
if (obj.currentStyle) {
return obj.currentStyle[styleName];
} else {
return getComputedStyle(obj, null)[styleName];
}
}
but1.onclick = function() {
if (mclass.value == "" || sclass.value == "") {
return;
}
mbox.style.width = parseInt(getStyle(mbox, "width")) + 187 + "px";
mbox.innerHTML = mbox.innerHTML + "<div class='box1'><p>" + mclass.value + "</p><ul><li class='lis'>" + sclass.value + "1</li><li class='lis'>" + sclass.value + "2</li><li class='lis'>" + sclass.value + "3</li></ul></div>"
}
for (let i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
console.log("点击了", this.innerText);
}
}
