问题遇到的现象和发生背景
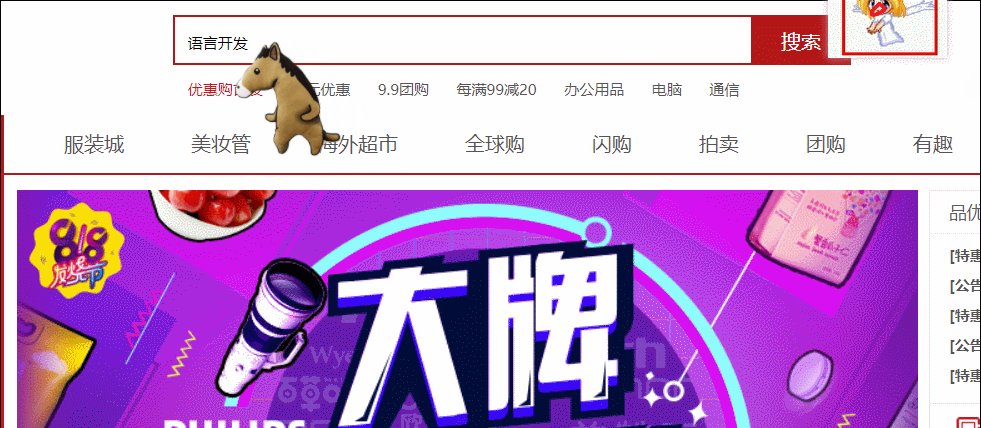
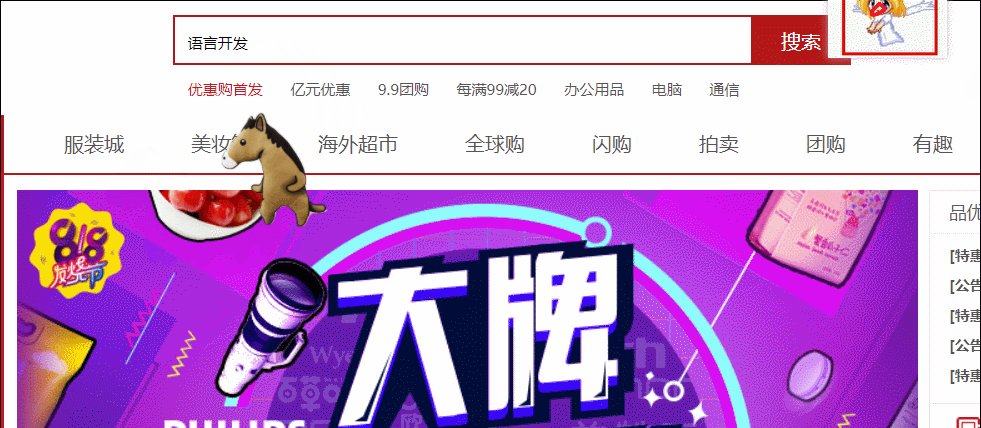
我给鼠标绑定了移动事件,且跟随了一个图片
页面中的文字无法选中,悬停效果也没有了
问题相关代码,请勿粘贴截图
var iconFollow = document.querySelector('.icon-follow');
document.addEventListener('mousemove', function(e) { /*mousemove鼠标移动事件*/
// 把x,y坐标作为图片的top,left值,(注意:top/left的属性值都带px)
iconFollow.style.left = e.pageX + 'px';
iconFollow.style.top = e.pageY + 'px'; /*高度往上走是负*/
});
运行结果及报错内容

我的解答思路和尝试过的方法
可能时由于onmousemove的返回值被我重新设置了么?页面就无法正确捕捉到了
暂时想不出解决办法,没有搜出结果
我想要达到的结果
页面元素能正常选中,能有交互效果